Learn How to install Vue by using CDN
In this article, you are going to learn about how to install Vue by using CDN.
Vue is a lightweight front-end JavaScript framework that is widely used for building Single Page Applications. To work with Vue, you can install it in many ways, Using CDN(Content Delivery Network) is one of them. You need to use a script tag to load Vue from a CDN.
You can find the CDN script tag for Vue from VueJs official site or unpkg or cdnjs. If you want to work with the latest version of Vue, it is always recommended to use form Vuejs official site. There are two versions available one is for development and another one is for production. Let’s see the development version script tag first:
<script src="<https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js>"></script>This tag is for development purposes. If you are new to Vue and want to learn things in Vue, this version is recommended. All you need to do is to copy this tag and link it to your HTML file.
If you want to use Vue for production, you need to specify the specific version number so that you will not get an unexpected breakage from the newer version of Vue. See the example below how you link Vue for production:
<script src="<https://cdn.jsdelivr.net/npm/vue@2.6.14>"></script>
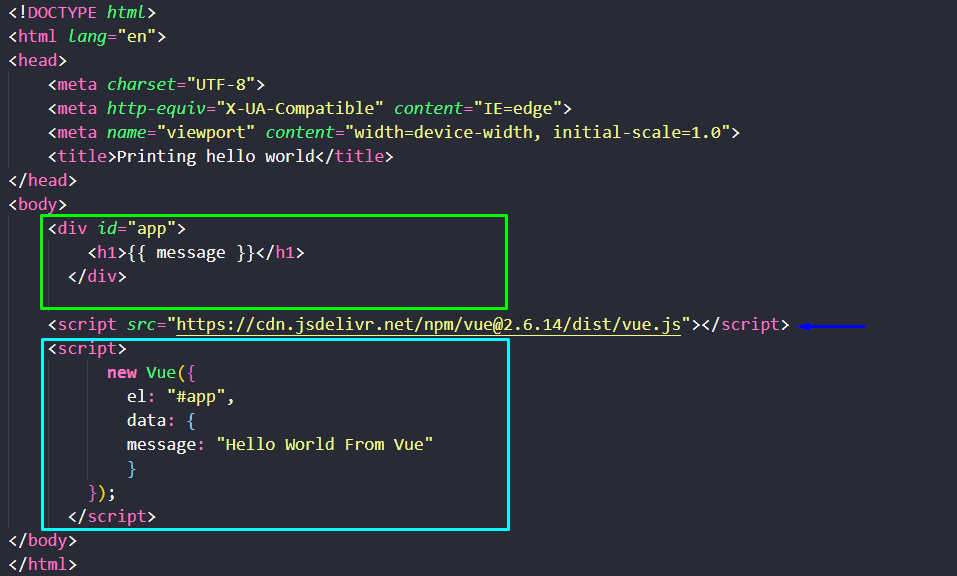
For learning purposes, you should always use the un-minified and latest version of Vue so that you can get warnings. Let’s see an example of printing “Hello World from Vue” by using the CDN script tag below:
Here, you can see that in our HTML file we have linked the CDN by using a script tag, and under that script tag, we wrote Vue code with another script tag. You can write it by creating a separate file and then linking it to the HTML file. Finally, to render the value specified in the data object of the Vue instance, we use two curly braces. See the output below:
You can see the output and it comes from Vue. This is how you can install Vue by using CDN.