
Learn How to insert jQuery into Html
In this article, you will learn about how to insert jQuery code into Html file.
jQuery is a JavaScript library that is fast and lightweight. It helps you to modify Html documents by writing less code compared to JavaScript. To write jQuery code into Html you need to add jQuery into that specific Html file. You can add jQuery into Html in the following two ways:
- Download the jQuery file and include it.
- Include the jQuery by CDN
Let’s see both ways step by step in the next following section.
Download the jQuery file and include it
To download the jQuery file you need to follow a few easy steps. Let’s follow the steps below:
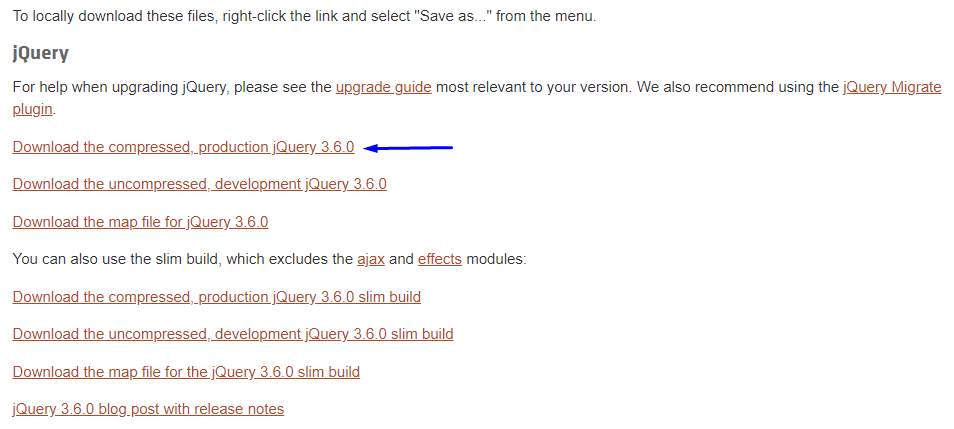
Step 1:If you want to insert jQuery file via download it, you need to visit the official jQuery site and download it.
Note: There are two versions available in this library – compressed and uncompressed. The compressed has less size as compared to uncompressed because it removes extra white spaces and comments.
Step 2: In this step, you need to move the downloaded jQuery file into the HTML file and use the <script> </script> syntax to include it. See the example code below:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="jquery-3.6.0.min.js"> </script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("h2").html("Good Evening</b>");
});
});
</script>
</head>
<body>
<h2>Good Morning</h2>
<button>Click me</button>
</body>
</html>Step 3: In this step, you need to save the file and run it. If you have done everything perfectly you will be able to see the output successfully where when you click the button the text will be changed and shows you “Good Evening” in replacing with “Good Morning”.

Here, you can see that the moment we click on the Click me button it shows the text that we have expected. That means we successfully insert jQuery into Html by following approach one.
Include the jQuery by CDN
In this approach, we will include the jQuery file from CDN instead of downloading it. To do so, see the following steps;
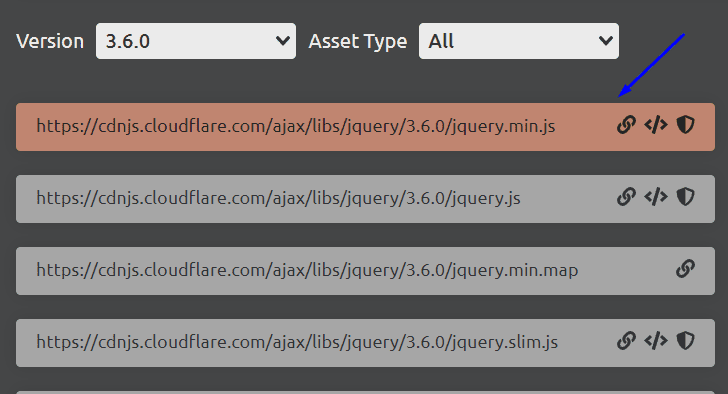
Step 1: In this step, you need to copy the link from the website. See the following image:

Step 2: After copy the link, you need to include it into the <script> </script> tag and write jQuery code. See the code example below:
<!DOCTYPE html>
<html>
<head>
<script src="<https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js>"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("h2").html("Good Evening</b>");
});
});
</script>
</head>
<body>
<h2>Good Morning</h2>
<button>Click me</button>
</body>
</html>Step 3: In this step, you need to save the file and run it as before and you will be able to see the output like before which is when you click the button the text will be changed and shows you “Good Evening” in replacing with “Good Morning”.
These are the approaches by which you can insert jQuery into Html.