Learn How to fix the “data” option should be a function that returns a per-instance value in component definitions in Vue
In this article, you will learn about how to fix the “data” option should be a function that returns a per-instance value in component definitions in Vue.
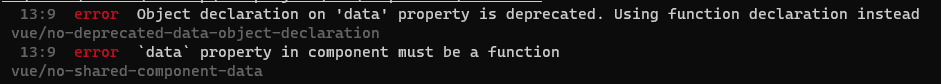
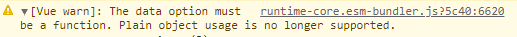
You often face some errors or warnings while working with vue at the very beginning level. Sometimes the errors and warnings are shown when you violate the basic rules of a framework or a programming tool. See the following errors or warnings:
Or,
Or,
[Vue warn]: The “data” option should be a function that returns a per-instance value in component definitions.
If you have ever faced one of these types of problems, the only reason behind it is you are using the data option in the wrong way. You may be defined it as shown below:
data: {
message: 'Hello World!'
}One of the biggest reasons for this warning is that Vue forces the data property to be a function so that each instance of a component should have its own data object. If you don’t do that, it will be reflected in all instances every time when you change something and will be sharing the same object. See the below code example for the solution of this problem:
data: function() {
return {
message: 'Hello World!'
};
}
//OR
data () {
return {
message: 'Hello World!'
};
}This is how you can fix the “data” option should be a function that returns a per-instance value in component definitions and other mentioned problems also in Vue.