Learn How to “fix elements in iteration expect to have v-bind:key” in Vue
In this article, you are going to learn about how to “fix elements in iteration expect to have v-bind:key” in Vue.
Recently, I was doing a project in Vue which is about Task Management. In this project, you can add your daily task. But while I was doing this project, I got stuck in one portion of it. When I was trying to implement a loop to print multiple data, it gives me an error something like this, “fix elements in iteration expect to have v-bind:key”. It kills lots of my time and I think you are also facing the same issue once in your programming life while working with Vue.
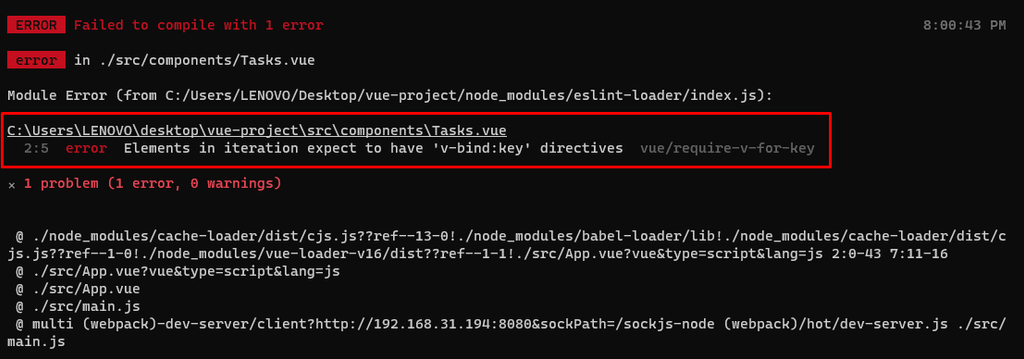
If you have faced this issue and don’t know how to solve it then you are at the right place. Here, I will show you how to solve this problem. But first, let’s see how exactly the error looks like:
Solution:
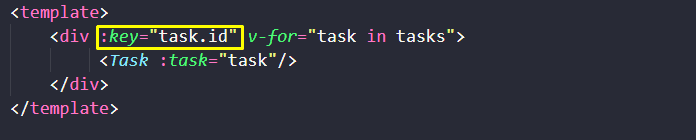
The solution for it is very simple. All you need to do is just add v-bind:key while working with a loop. Here, you have to keep one thing in your mind and that is “the bind: key must be unique”
In my Vue template, when I add this bind: key with a unique id “task,id” the error has gone. You can write it v-bind:key or :key. Both are applicable.