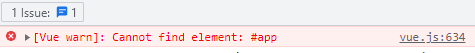
How to fix vue warn cannot find element
In this article, you are going to learn about How to fix vue warn cannot find element.
“vue warn cannot find element” is a common error in VueJs. If you are an absolute beginner and try to print a hello world message but get yourself stuck with this error then this article is for you. I also got myself stuck in this error. Let me share my experience with you and how I solve this error in the below section:
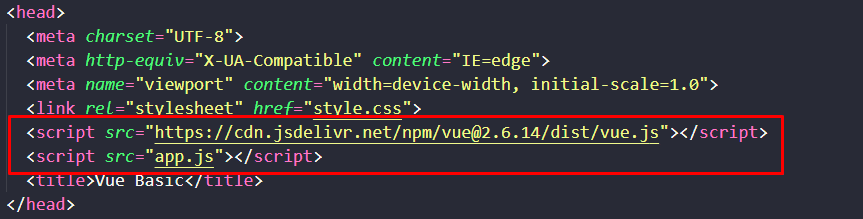
This warning message was showing in my console while I was working with VueJs and wanted to print a simple Hello World message. The main reason behind getting this warning message is that “ I was attached my JavaScript file at the top in my HTML file. See the code below :
Here, you can see that I attached my JS file and CDN file inside the head tag. As a result, it loaded early and can not read the below Vue code which is located inside the HTML tag.
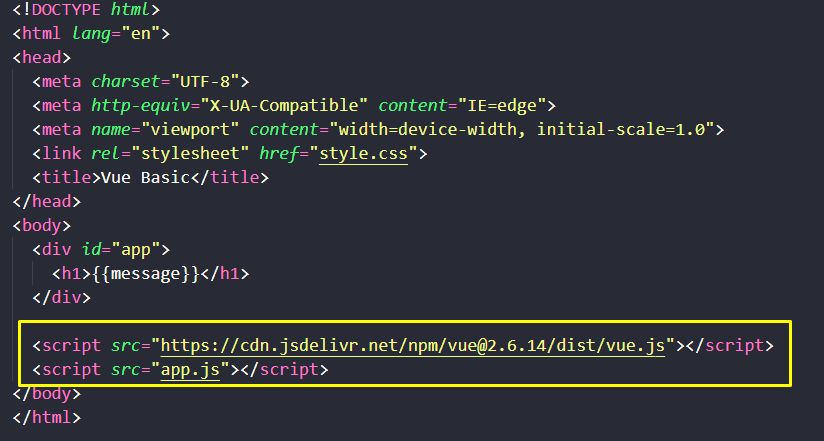
Solution: The solution is very easy and simple. All I need to do was link those files below of my HTML code just before the closing of the <body/> tag. When I have done this the warning was gone and the message was shown successfully See the below code:
If you are facing [“vue warn cannot find element:“ ] this type of problem, you can fix it in this way.