How to fix vue this relative module was not found: in VueJs
In this article, you will learn about how to fix vue this relative module was not found: in VueJs.
“This relative module was not found:” facing this error is common in VueJs. Almost every programmer has faced this problem once in a time. Especially, if you are a beginner and just jump into VueJs. I am not out of them. I will share my experience of how I got myself stuck in this problem and solve it in the below section:
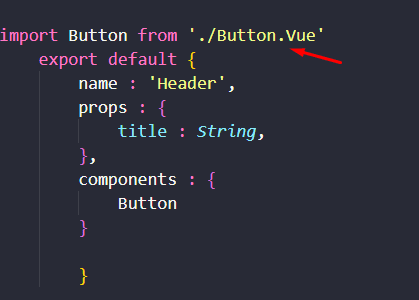
I was facing this error while working on a VueJs project. I was stuck and can not figure out that what I did wrong because it didn’t give much information about the problem except a message. But, I did manage to find out the reason behind it and the reason is very silly. I did a type mistake while importing the button component and as a result, it didn’t find the path. See the mistaken code below that I have done :
You can see that I accidentally type the extension name “.Vue” as a capital letter and as a result, it can not find the path and shows the error message.
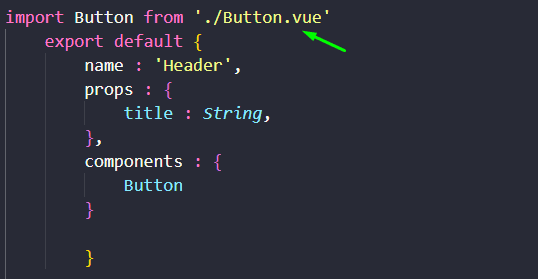
Solution: The solution to this problem is very simple. All I need to do is to type the extension name into the correct form. See the correct code in the below section:
While I have done this the error went out and my project was running successfully. This is how you can fix vue this relative module was not found: in VueJs
Important: This type of error can occur for some silly mistakes of code. You may have faced the same error but for a different reason. For example, you add a wrong path while importing a component. If you have ever faced this error, don’t panic yourself. All you need to do is to read the code again with a focused mind and you will find the solution for it. This will increase your ability to debug code