How to fix vue component not rendering
In this article, you are going to learn about how to fix vue component not rendering.
In my learning journey of VueJs, I have faced many problems. “fix vue component not rendering” is one of them. I have faced this problem when I was an absolute beginner and try to render a very basic component but got myself stuck. To make your learning journey smooth I will share my experience about how I got into this problem and the solution to it so that you can take yourself one step ahead in the journey of learning VueJs.
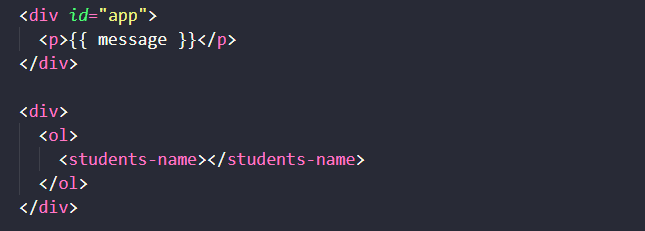
This is my HTML code, where I add a component and print a simple message for practice purposes and I was expecting my component will run successfully. But it didn’t render anything, I was getting only the data of the message. The main reason was I add my component outside of the mounting element which was “app”.
Solution: The solution for me was, I need to use the component inside the app. See the below code with output also:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Vue Basic</title>
</head>
<body>
<div id="app">
<div>
<ol>
<students-name></students-name>
</ol>
</div>
<p>{{ message }}</p>
</div>
<script src="<https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js>"></script>
<script src="app.js"></script>
</body>
</html>Here, I was using CDN file, and in the app id I used my component and below the component I simply print a greeting message.
VueJS
Vue.component('students-name', {
template: '<li>This is a list of students name</li>'
})
new Vue({
el: '#app',
data: {
message: 'Thank You Fromt The Author'
}
})Here, at first, I defined the component and then initialize the vue instance with new Vue and set a simple message into it.
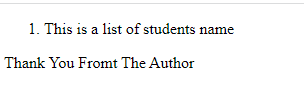
Output: After following this approach I was able to fix my problem “vue component not rendering” and successfully get the desired output.
This is the way I solve this issue. If you have faced this problem then this article may help you to get the solution.