How to “Fix vue avoid using non-primitive value as key, use string/number value instead”
In this article, you will learn about How to “Fix vue avoid using non-primitive value as key, use string/number value instead”
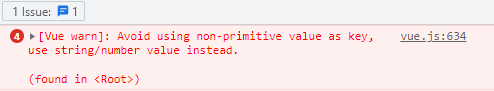
Recently, I was working with VueJS and wanted to print a few data using v-for. My data was printing perfectly in the browser but I got the below warning message in my console even though I used :key.
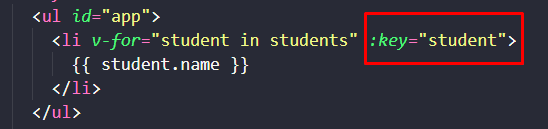
If you have ever faced this warning in your console and don’t know how to fix it. Then you do not need to worry because I will show you how to fix this warning. Let’s see what I did wrong in the below code:
The warning I was getting was because I used non-primitive value as key. You can see red marked in the picture. I was using a student Object which is prohibited.
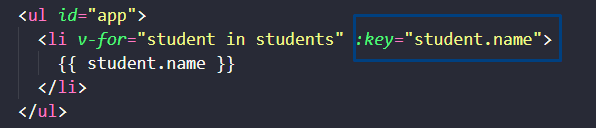
Solution : The solution is very simple. If you notice the warning message carefully and have a little knowledge about JavaScript basics you can solve it on your own. On that warning message, it was indicating about not to use non-primitive values and suggested to use String/Number value. All you need to do is to add a String/Number value as the key. In my case, I added string value as the key which is the “name”. You can use (.) to get access in your Object properties See the below code example:
The moment I added student.name value as :key the warning was gone magically and this is how you can “Fix vue avoid using non-primitive value as key, use string/number value instead”