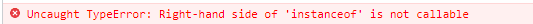
How to fix right-hand side of ‘instanceof’ is not callable In VueJS
In this article, you will learn about how to “fix right-hand side of ‘instanceof’ is not callable” in VueJs.
While starting VueJs as a beginner you may find yourself in some unwanted situations and you don’t know how to get rid off of them. “Uncaught TypeError: fix right-hand side of ‘instanceof’ is not callable” is one of them. Recently, I had faced this issue and I will share my experience of why this problem was occurring and how I solved it so that you may save your time and focus on learning more interesting parts of VueJS.
The Problem
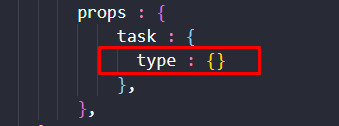
Recently, while working on a Vue project I found myself with this error. The main reason behind getting this error is that “I defined a type in a wrong way in my props. As a result, it can not read the property that I have declared. See the code below where I did the mistake:
Here, defined the type as an empty object which was completely wrong, and got myself with that error.
Solution:
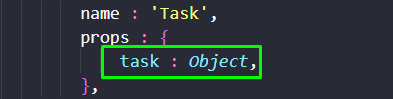
The solution was very simple. All I need to do was define the type with “Object” instead of an empty curly braces. See the solution code below:
The moment I defined the type of task into this way the error was solved and my program was running successfully. This is how you can fix vue this “Uncaught TypeError: fix right-hand side of’instanceof’ is not callable”
Important: This type of error can occur for some silly mistakes of code. You may have faced the same error but for a different reason. If you have ever faced this error, don’t panic yourself. All you need to do is to read the code again with a focused mind and you will find the solution for it. This will increase your ability to debug code.