How to “fix cannot read property of undefined” in Vue
In this article, you will learn about how to “fix cannot read property of undefined” in Vue.
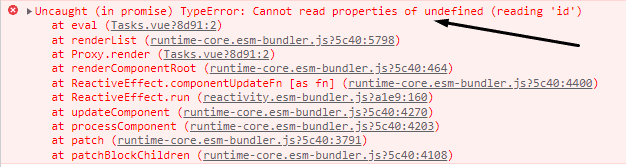
“Cannot read property of undefined” in Vue is a common error. It can occur for many reasons. Let me share my experience with you. Recently, I was working on a Vue project where I added a toggled functionality. To do so I need to work with a JavaScript map in Vue. Everything works perfectly except the map and then I found this error in the console.
“Cannot read property of undefined” in Vue is a common error. It can occur for many reasons. Let me share my experience with you. Recently, I was working on a Vue project where I added a toggled functionality. To do so I need to work with a JavaScript map in Vue. Everything works perfectly except the map and then I found this error in the console.
toggleReminder(id){
this.tasks = this.tasks.map((task) => {
task.id === id ? {...task, reminder: !task.reminder} : task
})
}I add this function in my Vue methods. You can see that I have added an extra curly brace inside the map. For this, my properties can’t be read and I got the error. When I erased the extra curly brace, the error has gone and my code was working perfectly. See the correct code below:
toggleReminder(id){
this.tasks = this.tasks.map((task) =>
task.id === id ? {...task, reminder: !task.reminder} : task
)
}You may have faced the same error but for a different reason. This type of error occurred for simple reasons and silly mistakes of code. If you have ever faced this error, don’t panic yourself. All you need to do is to read the code again with a focused mind and you will find the solution for it. This will increase your ability to debug code.