How to convert HTML table data to excel in JavaScript
In this article, you will learn about how to convert HTML table data to excel in JavaScript.
In JavaScript, you can do lots of interesting things. Converting HTML table data into excel is one of them. It is very useful and most of the time it is done by using the server-side method. But JavaScript lets you perform this action on the client-side and the implementation of this is very easy and simple. Let’s see step by step the process of doing it in the below section.
HTML: To convert HTML data into excel we will use a very popular library named SheetJS. You may download it or simply use the CDN file. We will use a CDN file to make things simple. See the below HTML code where we linked our SheetJS and own JavaScript file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>HTML Table data to Excel file</title>
</head>
<body>
<table id="tableToExcel" border="2">
<thead>
<th>Id</th>
<th>Name</th>
<th>Age</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>
<p>Deven Rathore</p>
</td>
<td>21</td>
</tr>
<tr>
<td>2</td>
<td>
<p>Alex cook</p>
</td>
<td>24</td>
</tr>
<tr>
<td>3</td>
<td>
<p>Alina sinha</p>
</td>
<td>18</td>
</tr>
<tr>
<td>4</td>
<td>
<p>Andre Gabriel</p>
</td>
<td>25</td>
</tr>
</tbody>
</table>
<button onclick="HtmlTOExcel('xlsx')">Export HTML to EXCEL</button>
<script src="<https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.17.4/xlsx.min.js>"></script>
<script src="app.js"></script>
</body>
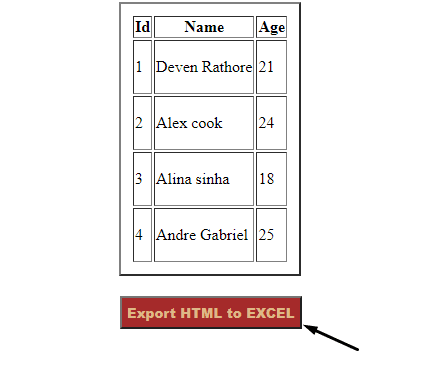
</html>Here, we simply take an HTML table where the student’s name, id, and age will be recorded and add a button to download the file into excel format but now nothing will happen. To make things workable see the below JavaScript code example:
JavaScript:
function HtmlTOExcel(type, fun, dl) {
var elt = document.getElementById('tableToExcel');
var wb = XLSX.utils.table_to_book(elt, { sheet: "sheet1" });
return dl ?
XLSX.write(wb, { bookType: type, bookSST: true, type: 'base64' }) :
XLSX.writeFile(wb, fun || ('student-recored.' + (type || 'xlsx')));
}Here, we have implemented the functionality for export HTML table data into excel. Let’s see the output below:
Output:
Here, we can see that our table data is showing in the browser successfully. Let’s click on the button and see what happens.
You can see that the moment we clicked on the button it downloaded a file for us and the file format is into excel and we can also see the log of the excel sheet. Let’s open our file on an excel sheet.
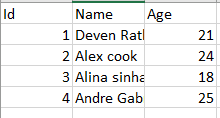
You can see that, our HTML table data is successfully shown in the excel file. This is how you can convert HTML table data to excel by using JavaScript.