Getting started with TensorFlow.js
TensorFlow.js is the Import of the machine learning framework TensorFlow for JavaScript.
TensorFlow.js accesses the lower-layer APIs (tfjs-core) to do some fundamental optimization on classical problems.
So, basically TensorFlow.js is a JavaScript Library for training and deploying machine learning models in the browser and in Node.js.
TensorFlow.js can leverage a vast platform of devices while still accessing the GPU and even Web Assembly.
Pre-requisite
- Basic understanding of JavaScript ES6
- Have Nodejs installed on your machine
Setting up TensorFlow.js
Setting up TensorFlow.js in Browser is pretty easy, we can use NPM or Yarn to install it via command line, or we can even use CDN to run TensorFlow.js is our browser.
execute the following command to install it vis NPM or Yarn
npm i @tensorflow/tfjs
or
yarn add @tensorflow/tfjsand then simply import it like below:
import * as tf from '@tensorflow/tfjs';
You can also add it via CDN like below:
<head>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@2.7.0/dist/tf.min.js"></script> </head>
Setting Up TensorFlow.js with Node.js
Currently there are two distributions of TensorFlow.js that are built specifically for Node.
- tfjs-node
- tfjs-node-gpu
Let’s install tfjs-node distribution, please note that method is same for installing tfjs-node-gpu. Execute the following command to install it via NPM or Yarn.
npm i @tensorflow/tfjs-node
or
yarn add @tensorflow/tfjs-nodeIt’s worth noting that rabbit hole should be installed on your machine to work with tfjs-node or tfjs-node-gpu.
Tip: If you are on windows you need to download Visual Studio and check the “Desktop development in C++” workload. On a Mac, you have to install Xcode and run xcode-select –install.
After successful installation you can import package like so:
import * as tf from '@tensorflow/tfjs-node';
Tensors in TensorFlow.js
Tensors are collections of data in a structured type whereas a tensor, as defined mathematically, is simply a structured set of values of any dimension.
Tensors are central unit of data in TensorFlow.js and denoted with tf.Tensor It is a set of values shaped into an array of one or more dimensions. tf.Tensor are very similar to multidimensional arrays.
A tf.Tensor also contains the following properties:
rank: defines how many dimensions the tensor containsshape: which defines the size of each dimension of the datadtype: which defines the data type of the tensor.
Consider the following example:
import * as tf from '@tensorflow/tfjs-node';
const second = tf.tensor1d([8, 6, 7, 5, 3, 0, 9])
// Whoopsie!
try {
const nope = tf.tensor1d([[1],[2]])
} catch (e) {
console.log("Tensors are awesome")
}
console.log("Rank:", second.rank)
console.log("Size:", second.size)
console.log("Data Type:", second.dtype)Models in TensorFlow.js
Models are a collection of Layers, TensorFlow.js has plenty of pre-written code and models we can utilize, There are two model types in TensorFlow.js
- Layers model
- Graph model
For this article. we will be using Mobile net TensorFlow.js model, This model does not require you to know about machine learning. It can take as input any browser-based image elements (<img>, <video>, <canvas> elements, for example) and returns an array of most likely predictions and their confidences.
Create a Index.html file and add the following code to it:
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@2.7.0/dist/tf.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/mobilenet@1.0.0"> </script>
<script>
mobilenet.load().then(model => {
const img = document.getElementById('myImage');
// Classify the image
model.classify(img).then(predictions => {
console.log('Predictions: ', predictions);
// Was there a Cab?
let foundACab
predictions.forEach(p => {
foundACab = foundACab || p.className.includes("Cab")
})
});
</script>
</head>
<body>
<h1>Is this a Cab?</h1>
<img id="myImage" src="https://pixabay.com/get/g0776fdd3eb590c0b4fd816e47fb1f0d7412f5e8bc586fc23f79580746a3737ab657d597a528370d7757ee3707d8b3d04_1280.jpg" crossorigin='anonymous' width="100%"></img>
</body>
</html>
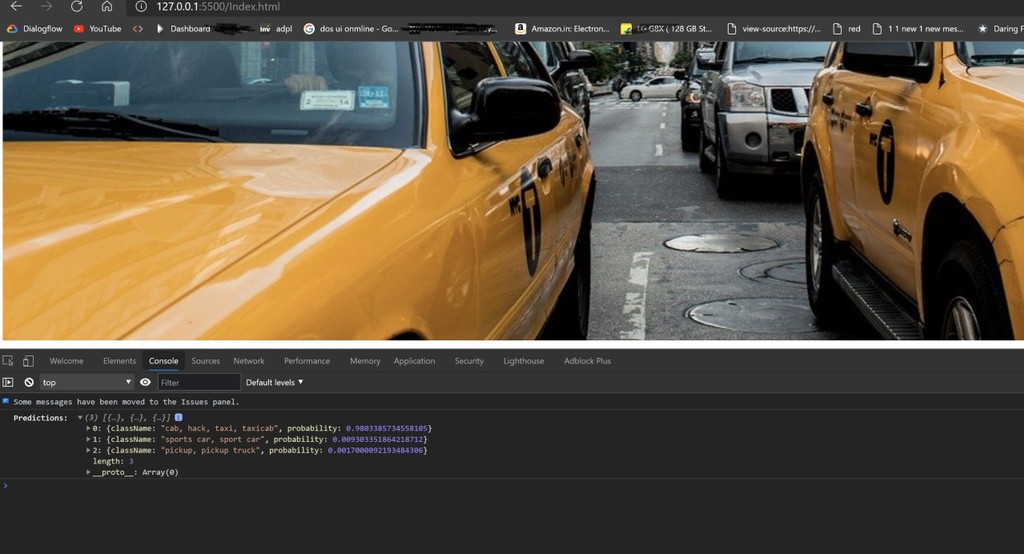
Now, Open it in Browser I recommend using VSCode with Live Server and See results in console.
Conclusion
Tensorflow.js has become the bread and butter for all Machine Learning JavaScript projects due to its comprehensive linear algebra core and deep learning layers. It has rapidly caught up with its Python sister in the number of supported APIs and almost any problems in Machine Learning can be solved using it at this point. Further This article is just a tip of the TensorFlow.js iceberg, there is a lot more to cover in future articles.