
Create beautiful charts using Vue and chart.js
In this tutorial, we are going to build beautiful charts using Vue and chart.js.
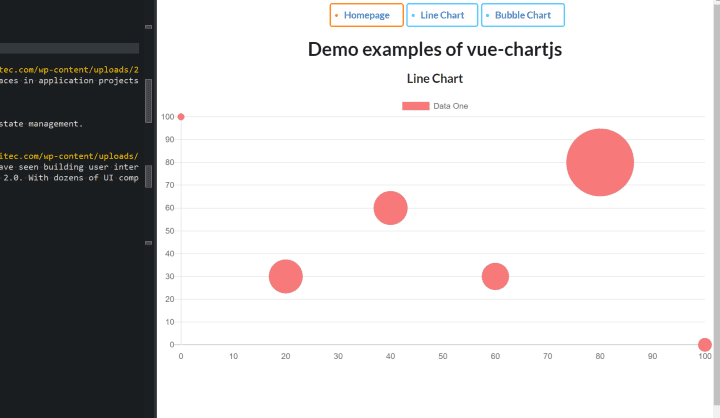
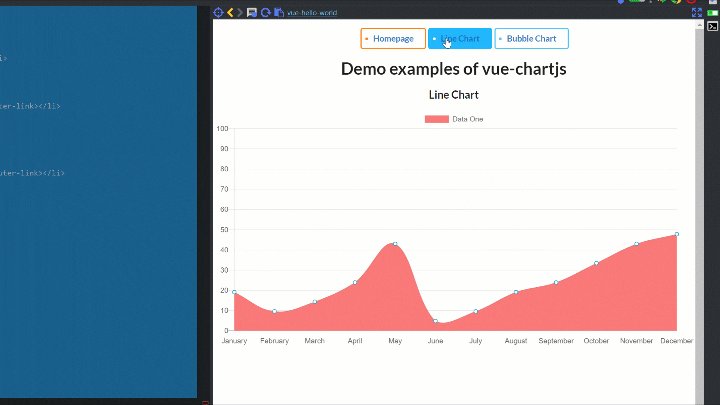
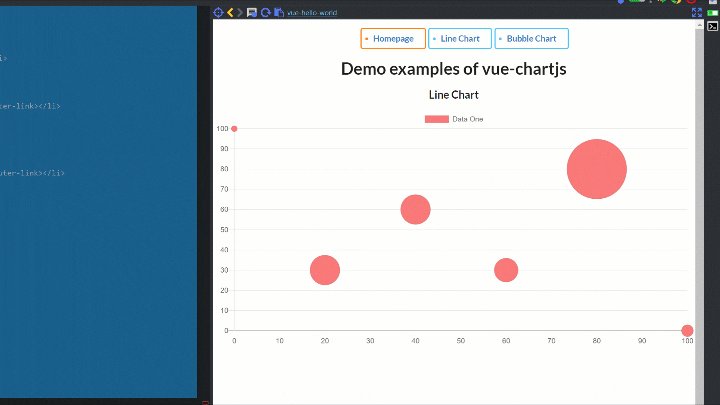
Here is the Preview of our app:

But first, let’s get our system set up for Vue development.
Before we kick off
Learn Vue.js and modern, cutting-edge front-end technologies from core-team members and industry experts with our premium tutorials and video courses on VueSchool.io.
Install Vue CLI
Vue CLI requires node.js version 8.9 and above. So ensure you have the right version of node.js installed. You can check your node.js version by entering this on your console.
node -vIf you don’t have node.js installed, you can install it by heading over to the node.js website.
After setting up node.js, install Vue CLI by running the command shown below in your console:
npm install -g @vue/cliThis command installs Vue CLI globally and it can now be accessed from the terminal. To confirm the Vue CLI installation, run:
vue --versionYou should get an output stating the version of your Vue installation.
If the installation was successful, run the command below to create a new Vue CLI project.
vue create vuechartappYou will be prompted to pick a preset. For this app, the default preset is just fine. Select the default preset and let vue CLI scaffold our project.
To see what our app looks like, let’s serve it:
cd vuechartapp
npm run serveGo to http://localhost:8080/ to view your Vue application.

The basic setup
Let’s Get started by installing dependencies for our app
npm install chart.js vue-chartjs
npm install vue-router
npm install semantic-ui-cssCreate required files and Folder for our app
mkdir views
cd Views
touch Home.vue
touch VueChart.vue
touch Bubble.vue
cd components
touch Home.vue
touch LineChart.vue
touch BubbleChart.vue
cd src
touch router.jsUpdate the router.js file with the following code
import Vue from 'vue'
import Router from 'vue-router'
import Bubble from './Views/Bubble.vue'
import VueChartJS from './Views/VueChart.vue'
import Home from './Views/Home.vue'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/chartjs',
name: 'VueChartJS',
component: VueChartJS
},
{
path: '/bubble',
name: 'bubble',
component: Bubble
},
]
})In the Code Snippet above we defined the routes and components which will allow us to navigate to the different pages.
Update the main.js file with the following code
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import 'semantic-ui-css/semantic.css';
new Vue({
router,
render: h => h(App),
}).$mount('#app')
update the content of App.vue with the following code:
<template>
<div id="app">
<div id="nav">
<ul>
<button class="ui inverted orange button">
<li><router-link to="/">Homepage </router-link></li>
</button>
<button class="ui inverted primary button">
<li><router-link to="/chartjs"> Line Chart </router-link></li>
</button>
<button class="ui inverted primary button">
<li><router-link to="/bubble"> Bubble Chart </router-link></li>
</button>
</ul>
</div>
<router-view />
</div>
</template>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #0000;
}
</style>In the code snippet above we are just defining Router links to navigate between our pages.
Working with Vue and Chart.js
Let’s get started by updating our Components, open up Line.chart.vue and add the following code:
<script>
import { Line } from 'vue-chartjs'
export default {
extends: Line,
data () {
return {
datacollection: {
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
datasets: [
{
label: 'Data One',
backgroundColor: '#f87979',
pointBackgroundColor: 'white',
borderWidth: 1,
pointBorderColor: '#249EBF',
data: [60, 40, 20, 50, 90, 10, 20, 40, 50, 70, 90, 100]
}
]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
},
gridLines: {
display: true
}
}],
xAxes: [ {
gridLines: {
display: false
}
}]
},
legend: {
display: true
},
responsive: true,
maintainAspectRatio: false
}
}
},
mounted () {
this.renderChart(this.datacollection, this.options)
}
}
</script>sIn the code snippet above we imported the chart class from the vue-chart.js and at the end of code snippet we mounted the this.renderChart function with the this.datacollection and this.options as objects.
now add the following code in BubbleChart.vue
<script>
import { Bubble } from 'vue-chartjs'
export default {
extends: Bubble,
data () {
return {
datacollection: {
labels: ['Data'],
datasets: [
{
label: 'Data One',
backgroundColor: '#f87979',
pointBackgroundColor: 'white',
borderWidth: 1,
pointBorderColor: '#249EBF',
data: [
{
x: 100,
y: 0,
r: 10
},
{
x: 60,
y: 30,
r: 20
},
{
x: 40,
y: 60,
r: 25
},
{
x: 80,
y: 80,
r: 50
},
{
x: 20,
y: 30,
r: 25
},
{
x: 0,
y: 100,
r: 5
}
]
}
]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
},
gridLines: {
display: true
}
}],
xAxes: [ {
gridLines: {
display: false
}
}]
},
legend: {
display: true
},
responsive: true,
maintainAspectRatio: false
}
}
},
mounted () {
this.renderChart(this.datacollection, this.options)
}
}
</script>The Final steps
Finally, we will add the content in our Views Files, so open up VueChart.vue and add the following code:
<template>
<section class="container">
<h1>Demo examples of vue-chartjs</h1>
<div class="columns">
<div class="column">
<h3>Line Chart</h3>
<line-chart></line-chart>
</div>
</div>
</section>
</template>
<script>
import LineChart from '@/components/LineChart'
export default {
name: 'VueChartJS',
components: {
LineChart,
}
}
</script>Add the following code in Bubble.vue
<template>
<section class="container">
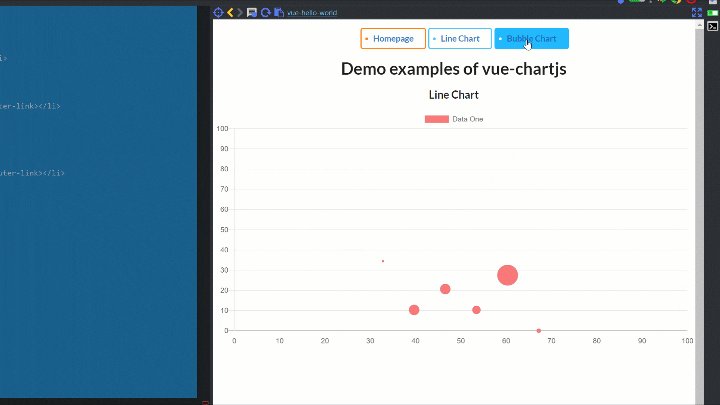
<h1>Demo examples of vue-chartjs</h1>
<div class="columns">
<div class="column">
<h3>Line Chart</h3>
<bubble-chart></bubble-chart>
</div>
</div>
<div class="columns">
</div>
</section>
</template>
<script>
import BubbleChart from '@/components/BubbleChart'
export default {
name: 'VueChartJS',
components: {
BubbleChart,
}
}
</script>Finally, Update the Content of Home.vue
<template>
<section class="hero">
<div class="hero-body">
<div class="container">
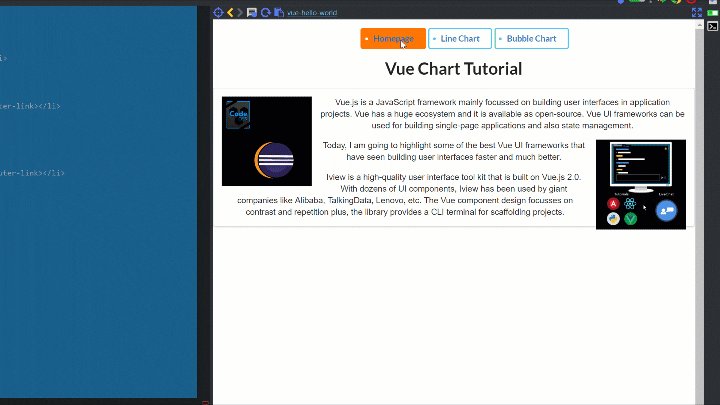
<h1>Vue Chart Tutorial </h1>
<div class="ui segment">
<img class="ui small left floated image" src="https://resources.cloud.genuitec.com/wp-content/uploads/2019/03/unlockvscode2.gif">
<p>Vue.js is a JavaScript framework mainly focussed on building user interfaces in application projects.
Vue has a huge ecosystem and it is available as open-source.
Vue UI frameworks can be used for building single-page applications and also state management.
</p>
<img class="ui small right floated image" src="https://resources.cloud.genuitec.com/wp-content/uploads/2019/03/tutorials_livechat.gif">
<p>Today, I am going to highlight some of the best Vue UI frameworks that have seen building user interfaces faster and much better. </p>
<p>Iview is a high-quality user interface tool kit that is built on Vue.js 2.0. With dozens of UI components, Iview has been used by giant companies like Alibaba, TalkingData, Lenovo, etc. The Vue component design focusses on contrast and repetition plus, the library provides a CLI terminal for scaffolding projects.</p>
</div>
</div>
</div>
</section>
</template>
<script>
export default {
name: 'home'
}
</script>Here is the Final Result:
Conclusion
I hope you learned a few things about Vue. Every article can be made better, so please leave your suggestions and contributions in the comments below. If you have questions about any of the steps, please do ask also in the comments section below.
You can access CodeSource from here.