
Code With Me vs. CodeTogether: Best Insider Comparative Study
In this article, we compare the two most recent entrants in the remote collaborative coding space – JetBrains’ Code With Me, released in August 2020, and CodeTogether from Genuitec, which was released in April 2020. We’ll compare these two solutions by going over several focus areas that you should consider when picking a code collaboration tool.
Edit: This article was originally written in October 2020, it has now been updated to take into account the most recent changes in these two, fast moving solutions.
Type of Solution
CodeTogether and Code With Me are code-focused, plugin based solutions that work in your IDE. Both avoid the problems typically inherent with collaborative solutions based on screen sharing.
There are minimal latency issues, no visual artifacts, and perhaps most importantly, multiple developers can browse/code independently in the same session, even if the host is using another application entirely.
Security
Code Stays Local
Neither solution transfers the entire project or workspace to non-host machines. Files are fetched on demand, and aren’t retained by any participants when the session ends, for both Code With Me and CodeTogether.
Encryption
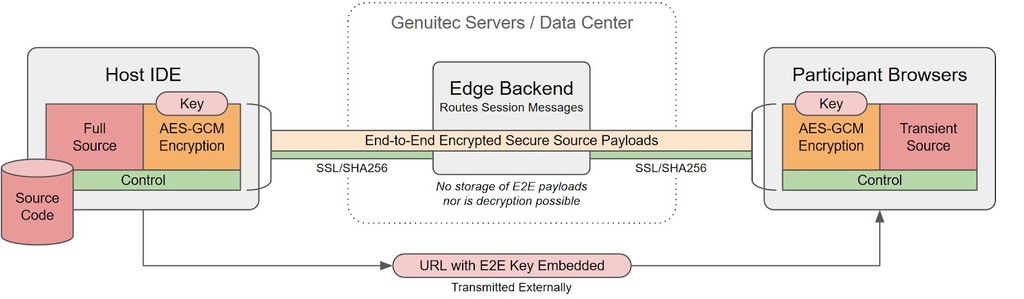
Both solutions use end-to-end encryption, which means neither their servers, nor any attackers can see your source, even if their servers are compromised.
On-Premises
If you’d rather not have your source traverse the Internet, you would need an on-premises install, something that works on your intranet, behind your firewall. While CodeTogether was the first solution to provide an on-premises distribution, Code With Me now does as well.
Single Sign-On
For on-premises installs, CodeTogether supports SSO integration with popular providers such as Okta and Microsoft AD FS. Code With Me does not appear to have single sign-on support.
IDEs Supported
Being a JetBrains product, it should come as no surprise that Code With Me only supports IntelliJ-based IDEs. Initially, the popular Community version was not supported, but we were happy to see they added support in a later update. Still, Code With Me only supports recent versions of their IDEs and this is unlikely to change going forward.
CodeTogether supports Eclipse and VS Code, in addition to IntelliJ, including older versions of these IDEs too. According to their documentation, 2019.1 for IntelliJ, 4.6 for Eclipse, and 1.44 for VS Code are the minimum versions you must have. Support extends to IDEs based on these IDEs as well – Spring Tool Suite, MyEclipse, PyCharm, WebStorm, etc., are also supported. And if you don’t have an IDE, you can use a browser too. See the next section for details.
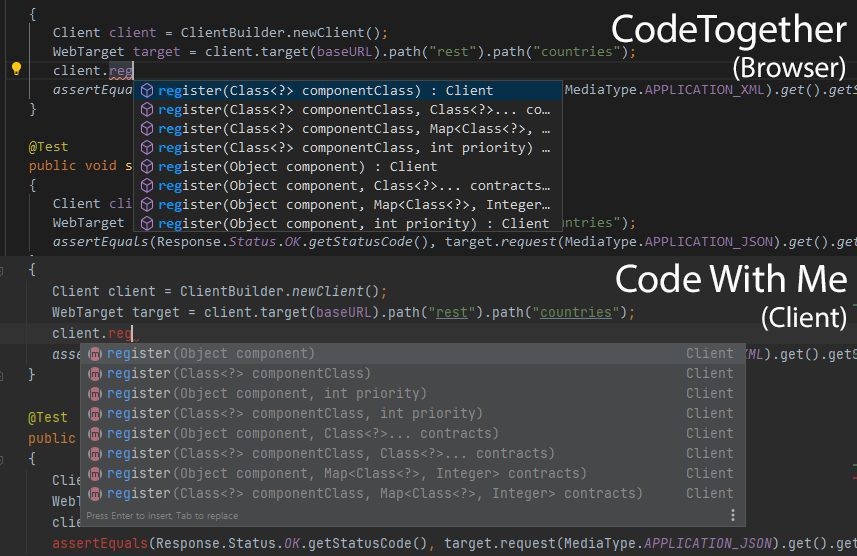
Editing Experience
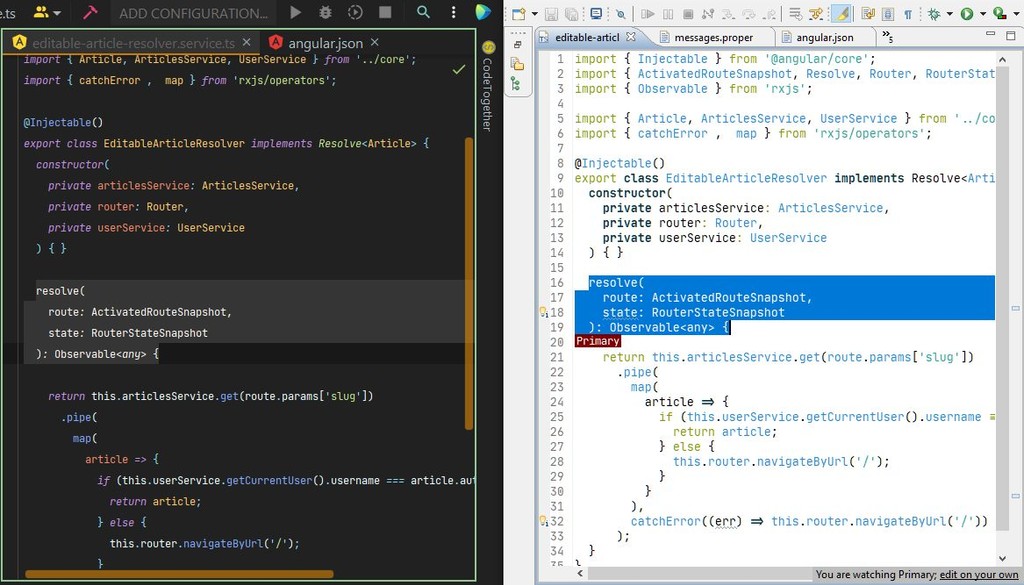
With Code With Me, you don’t join a session from your IntelliJ IDE, but from a custom client that looks and feels very much like just another IntelliJ distribution. The first time you join a session, you may have to wait a few minutes for the client to download and install. If you’re an IntelliJ developer, the fact that you’re coding in an environment that looks very similar, along with your custom IntelliJ bindings, makes for a very natural experience, akin to coding in your local IDE. Still, you’re not coding in your own IDE, you do have to switch to the dedicated client to participate in the session.
In early versions of CodeTogether, you could only join from a browser, but now you can join from any supported IDE too, no matter what IDE the host is using. For instance, if the host is using IntelliJ, you can join from Eclipse, VS Code, or another IntelliJ installation. Since it’s your own IDE, key bindings, layouts, look and feel, etc. are exactly what you’re already familiar with.
The browser support in CodeTogether remains, and it continues to provide a surprisingly IDE-like coding experience. Typing is fast, lag free, and changes seem to be relayed across members almost immediately, all unexpected for a browser. We even joined from a phone – while not really usable for coding, it’s just fine for a code review or walkthrough.
Both solutions provided a smooth coding and editing experience – fundamentally, changes made members in the session were smoothly relayed to all other members. There were no synchronization issues, jumpy cursors, or incidents where we lost code and unexpected changes were made to the files being edited.
Coding in Groups
CodeTogether and Code With Me take different approaches when it comes to following and coding with others in your session.
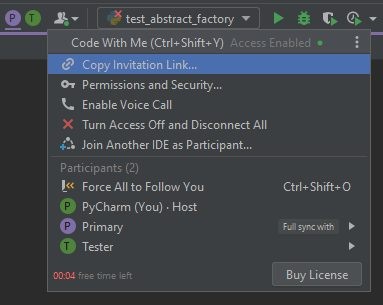
With Code With Me, a participant can be followed by several other participants. However, if a follower takes any action, like switching to a new file or typing, they automatically exit the following mode. There is also a full synch mode, that is available only between two participants, in which anyone can drive, by switching files or editing code, forcing the other to follow or vice versa. A third participant attempting to enter this mode will simply follow one of the participants – they will not be able to drive the group.
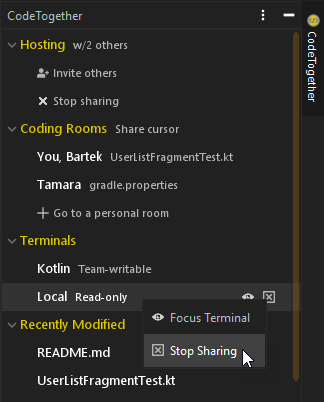
CodeTogether has a flexible “room” concept to aid both pair and mob programming. A room can have an unlimited number of participants and anyone in the room can drive by simply switching files or typing code – just like Code With Me’s full synch mode, but without the two participant limit. What we found really cool was that if we attempted to code/switch files in a room while someone else was already coding, we would be allowed to do this, without disrupting the rest of the participants in the room. After a short timeout, we’d be brought back to follow the active coder, or become the active coder ourselves. Of course, you could choose to code by yourself too.
This room concept and the CodeTogether view make it easy to understand, at a glance, the current state of your collaborative session. Code With Me displays this information within a drop down menu, where it is a bit difficult to understand who is following whom, full-synch status, etc.
Code With Me Menu CodeTogether View
Language Smarts
Both solutions offer core language features like content assist, validation, quick fixes and navigation, and appear to perform equally well.
Code With Me offers refactoring as well, though with fewer options than what you get in a full-fledged IntelliJ IDE. CodeTogether does not provide any refactoring options, though this appears to be on their roadmap.
Code Execution
Both Code With Me and CodeTogether allow participants to see console output, and access terminals on the host machine, in which they can, if allowed, type and execute commands as well. These capabilities were added to CodeTogether recently, in its 3.x and 4.x releases, after our prior review.
Code With Me allows clients to run tests, and results are visible in a structured form within the Run tool view. It also allows participants to collaborative debug, they have access to breakpoints, variables, and step controls. Again, this is another item on CodeTogether’s roadmap.

Neither of these options provide the ability to share a running web application / port like VS Code’s Live Share, but both products seem to have this on their roadmap.
Team Support
Unique to CodeTogether, the team section of the CodeTogether view allows you to create teams and see which members of your team are online (i.e. connected to CodeTogether in their IDEs), and if they’re already in collaborative sessions. You can then invite them to sessions without having to externally share the URL, ask them to host sessions, and members of a team can join running sessions themselves.
While JetBrains has a full-fledged Space product for teams, it does not appear to be integrated with Code With Me at this point.
Audio and Video Support
Code With Me includes both audio and video calling support. CodeTogether has neither.
Pricing
| Tier | Code With Me | CodeTogether |
| Community/Free | 3 guests 30 minute session limit | 4 participants60 minute session limit |
| Premium/ Teams | $100/host user/year for Organizations $ 50/host user/year for Individuals 50 guestsUnlimited session length | $96 per host user/year 32 guestsUnlimited session length |
| Enterprise | $400/host user/year | Starts at $1750 for 25 concurrent sessions 100 connected users Discounted rates per connected user as account size increases |
It’s interesting to note that CodeTogether is placing no restrictions on the number of session participants or session duration until June 2021, even for free accounts. On the other hand, Code With Me currently does terminate free sessions at the thirty minute mark. While Code With Me has a cheaper plan for independent developers, its enterprise plan is significantly more expensive.
Which One to Pick
CodeTogether has a few key characteristics that make it an easy choice, if:
- You need to support IDEs other than IntelliJ, like Eclipse and VS Code, or older versions of IntelliJ.
- Access from a browser on low power or mobile devices is important.
- Your collaborative solution must support mob programming.
- You’d like to use an SSO service to gate access.
- You need a more affordable on-premises solution.
On the other hand, Code With Me has the edge if:
- You only use JetBrains’ tools and prefer the simplicity of a single vendor solution.
- A shared debugger and ability to run tests is important.
- You do a fair amount of refactoring while coding.
- You want integrated audio and video calling.
While both tools are new to the game, they’ve come a long way in a short time. If we had to pick a winner, just like our prior review, we would still go with CodeTogether due to their IDE versatility. Our team doesn’t like the idea of being tied to a single IDE and we don’t foresee Code With Me offering support for other IDEs since it’s a JetBrains offering. Although CodeTogether is missing some features we would like to see, they are near-term roadmap features according to their comparison matrix.
Have you used either solution – which one did you go with, and why? Let us know in the comments!