
Building the login system with PHP 7.3.3 and MySQL
PHP is a server-side scripting language. You can develop Static websites or Dynamic websites or Web applications by using PHP. The full form of PHP is Hypertext Pre-processor. But earlier, it was stood for Personal Home Pages. You can do tons of web-related things with the help of PHP but in this tutorial, we are going to build a simple login system by using PHP.
Prerequisite
To complete this tutorial in the most effective way you need to keep some things in your mind.
- A configured computer with an internet connection.
- Basic knowledge of HTML, CSS, PHP, and MYSQL
- A text editor – You can choose any text editor on which you may write PHP code such as sublime text, nodepad++, etc. In this tutorial, we will use visual studio code.
- XAMPP – We need XAMPP for creating our local server. It is a popular cross-platform web server that is free and open-source. XAMPP stands for Cross-Platform, Apache, MySQL, PHP, and Perl. You have to be familiar with XAMPP. In this tutorial, we are using XAMPP 7.3.31 / PHP 7.3.31 version.
Topics To Be Covered In This Tutorial
- Environment setup
- Open XAMPP
- Start Apache server and MySQL
- Create required files
- Create login table
- Building the login system
- login.php
- style.css
- process.php
- Run and test the code
- Conclusion
Environment setup
Environment setup is the most important thing to start any project. Suppose you are in the classroom and the environment of that classroom is very noisy and meticulous. The environment must be good otherwise you can not study there, right? Similarly, the environment for building a login system in PHP must be perfect. Follow the steps for setting up environment:
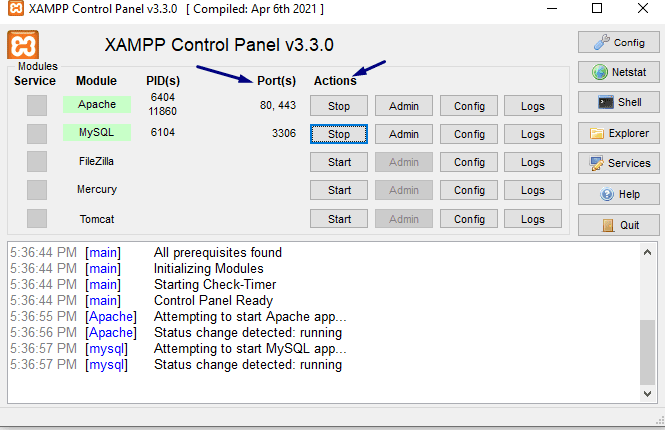
step 1:The first step is to install XAMPP and open it. It is very simple to install.
step 2: In this step, you have to start the Apache server and MySQL.
You have to click on the start button for both of those and you can see Port numbers on which the Apache server is running and port for MySQL also.
Step 3: After starting Apache server and MySQL, you need to create some required files into the XAMPP folder. To do so you have to go to the XAMPP folder which is situated into your local disk : C folder if you are in a windows machine and go to the htdocs folder and in that folder create a new folder name login. In that folder create some required files such as login.php, process.php, and style.css.
Note: The files and folder names can be varied based on your project’s requirements. It is not mandatory to create only these mentioned files’ names**.**
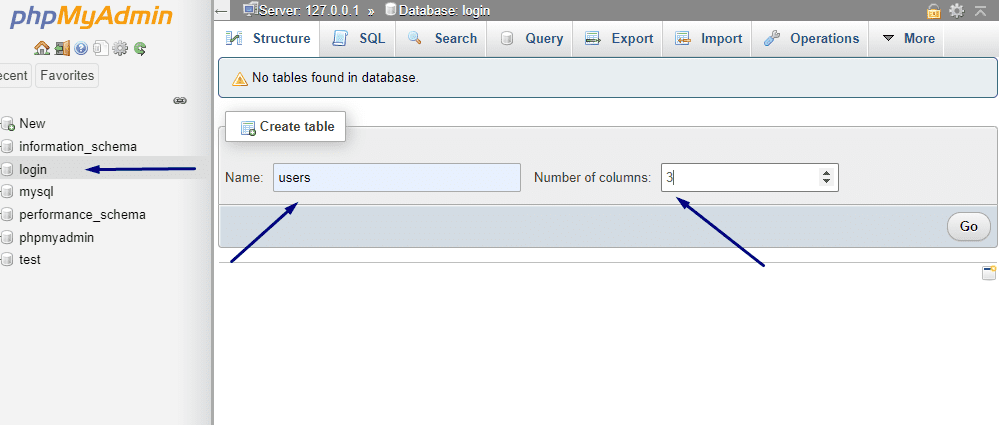
Step 4: In this step, you need to create a login table into our MySQL database. To do this action you have to go to phpMyAdmin. Here, you have to create a new database folder.
Here, we created a database folder and in that folder, we have created a table for users with 3 columns.
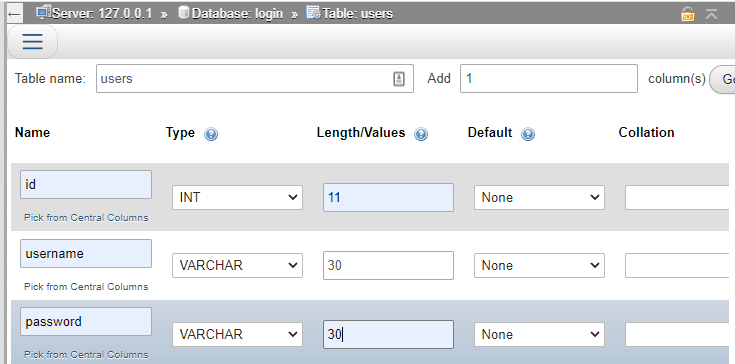
After that, we need to give name to those columns that we have already created.
Here, for the first column, we named it as id, and for the second username and finally password for the third column. Id must be an integer and the username and password is in VARCHAR form. Id’s length should not exceed 11 and both username and password’s length should not exceed 30 chars. You may set it based on your requirements.
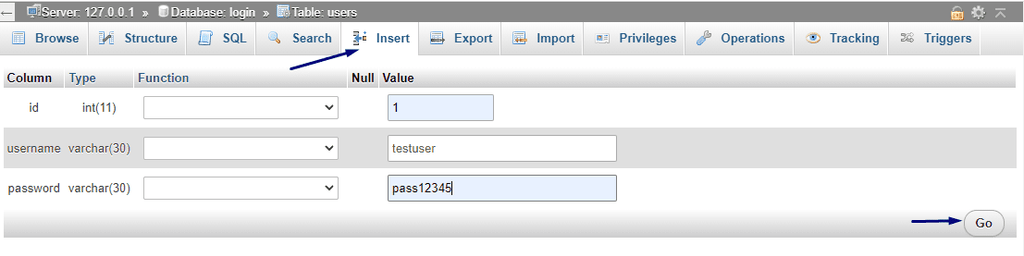
Finally, we input values manually for these required columns.
You have to click on the insert button and fill in the required fields. Here I have filled with mine and then you need to click on the Go button. This is all about setting up an environment for completing this tutorial. Next, we will write code for building the system.
Building the login system
We have already set up our environment and created all the required files. Now we write some HTML code in our login.php file for creating the GUI( Graphical User Interface).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login System</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="frm_section">
<form action="process.php" method="POST">
<p>
<label>Username:</label>
<input type="text" id="username" name="user">
</p>
<p>
<label>Password:</label>
<input type="password" id="password" name="pass">
</p>
<p>
<input type="submit" class="btn" value="Login">
</p>
</form>
</div>
</body>
</html>here we take two input field for username and password and a submit button as login for submitting data. If we run this to our browser it will look like this:

It does look so eye-catching. Because we link our style.css file into HTML file but we didn’t write any CSS code yet. In this section we will write some CSS code to give our login form a better look.
body {
background: #eee;
}
.frm_section {
border: 1px solid rgb(114, 216, 211);
border-radius: 5px;
width: 20%;
margin: 100px auto;
background: rgb(95, 181, 202);
padding: 50px;
}
.btn {
color: #fff;
background: #000;
padding: 5px;
margin-left: 69%;
border-radius: 5px;
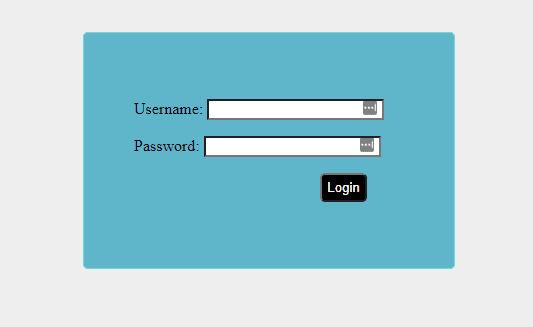
}We implement these codes by calling our predefined classes into HTML file which are .frm_section and .btn. let’s check the GUI again.

If you click the button or anything it will not work because we didn’t implement any logic for it. Now we will implement logic into our process.php file to work the functionality.
<?php
$host = "localhost";
$user = "root";
$password = '';
$db_name = "login";
$con = mysqli_connect($host, $user, $password, $db_name);
if(mysqli_connect_errno()) {
die("Failed to connect with MySQL: ". mysqli_connect_error());
}
$username = $_POST['user'];
$password = $_POST['pass'];
//to prevent from mysqli injection
$username = stripcslashes($username);
$password = stripcslashes($password);
$username = mysqli_real_escape_string($con, $username);
$password = mysqli_real_escape_string($con, $password);
$sql = "SELECT * FROM users WHERE username = '$username' AND password = '$password'";
$result = mysqli_query($con, $sql);
$count = mysqli_num_rows($result);
if($count > 0){
echo "<h1><center> Login successful </center></h1>";
}
else{
echo "<h1><center> Login failed. Invalid username or password.</center></h1>";
}
?>
Here in this file we first connect our MySQL database and then we write the logic for the login. We query data and based on that query it will show if the user successfully logged in or not.
Run and test the code
To run this code you have to go to the browser and write localhost/foldername/filename. In our case we write localhost/login/login.php. As our folder name was login and filename was login.php.
Now it’s time to run our code and check that our created user can be logged in or not. We set username as ‘testuser’ and password as ‘pass12345’ as users credentials. Let’s check with the wrong user name and see what happens. we will enter with ‘user’ instead of ‘testuser’ as username.
You can see that user can not logged in because of wrong username and a error message also shows in the display. Now lets try with the correct credentials:
Here user logged in successfully because of right credentials. That means our project is running successfully.
Conclusion
This is all about the login system in PHP. If you have come to this long then you are welcome. Because now you have already known almost everything about PHP login system. There so many things you may add such as password encryption, validation etc. All you need to do is take this tutorial as reference and try to implement new things.