
What is the difference between block and Inline-block elements?
In this article, you will learn about what is the difference between block and inline-block elements.
Block and inline-block elements are two categories of HTML(Hypertext Markup Language). These elements have different use-cases and also have different nature. In this article, we will demonstrate what block and inline-block elements are and the basic differences between them.
Block Elements
The block elements refer to those elements that take the full width of the content. Basically, it starts with a new line. Some of the HTML block elements are <h1>-<h6>, <p>, <div>, <li> and, so on.
<h1>-<h6> – This element represents the different sizes of headings where h1 is the biggest one and h6 is the smallest one
<p> – P refers to paragraph tag and used to include content
<div> – It is a container, where different elements can be stored.
<li> – It is referred as list item. Items can be stored in two ways like ordered list or unordered list.
Besides these, some other block elements exist, they may have different use cases but their nature is the same. Let’s see an example of block elements in the following section to understand things more clearly.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Block Elements</title>
<style>
h1{
color: white;
background-color: black;
border: 3px solid black;
text-align: center;
}
p{
background-color: yellow;
border: 3px solid yellow;
}
</style>
</head>
<body>
<h1>This is Block Element</h1>
<p>This is also a block emelemt Lorem, ipsum dolor sit amet consectetur adipisicing elit. Sunt maxime impedit ab rem mollitia a maiores facilis inventore, fugi</p>
</body>
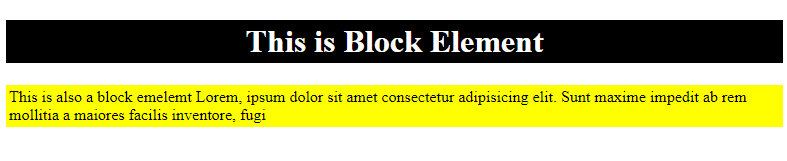
</html>Here, we simply take two block elements and give them different background colors for understanding how much space they consume. Let’s see the output below

Here you can see that both elements consume the full width of the screen and this is the nature of block elements.
Inline-block Elements
Inline-block elements are those elements that consume only a portion of the width that covers their content. That means these elements do not take any extra width. Like block elements, inline-block elements are also used widely for designing websites. Some of the inline-block elements are <br>, <img>, <span>, <a> and, many more.
<br> – This element refers to the line break. That means it will start the content from the new line.
<img> – This is used to insert an Image.
<span> – This element is used to add inline content.
<a> – One can add hyperlinks with this element.
Let’s see an example of inline-block elements in the following section:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Inline Block Elements</title>
<style>
.i-block{
padding:10px;
background-color: black;
color: yellow;
border: 2px solid black
}
</style>
</head>
<body>
<p>This p tag is a block element and span is an <span class="i-block">inline-block</span> element</p>
</body>
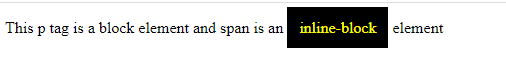
</html>Here, inside the p tag, we have taken an inline-block element named span tag and we give it a class name so that we can use some styles. Let’s see the output below
You can see that the inline-block element consume only that much width that is needed, nothing more or nothing less and this is the key difference between block element and inline-block element. You may get an overview of these two elements from this article.