
Vue Snippet – Fetch and Render List
Posted on: April 30, 2020 by Kelvin Gobo
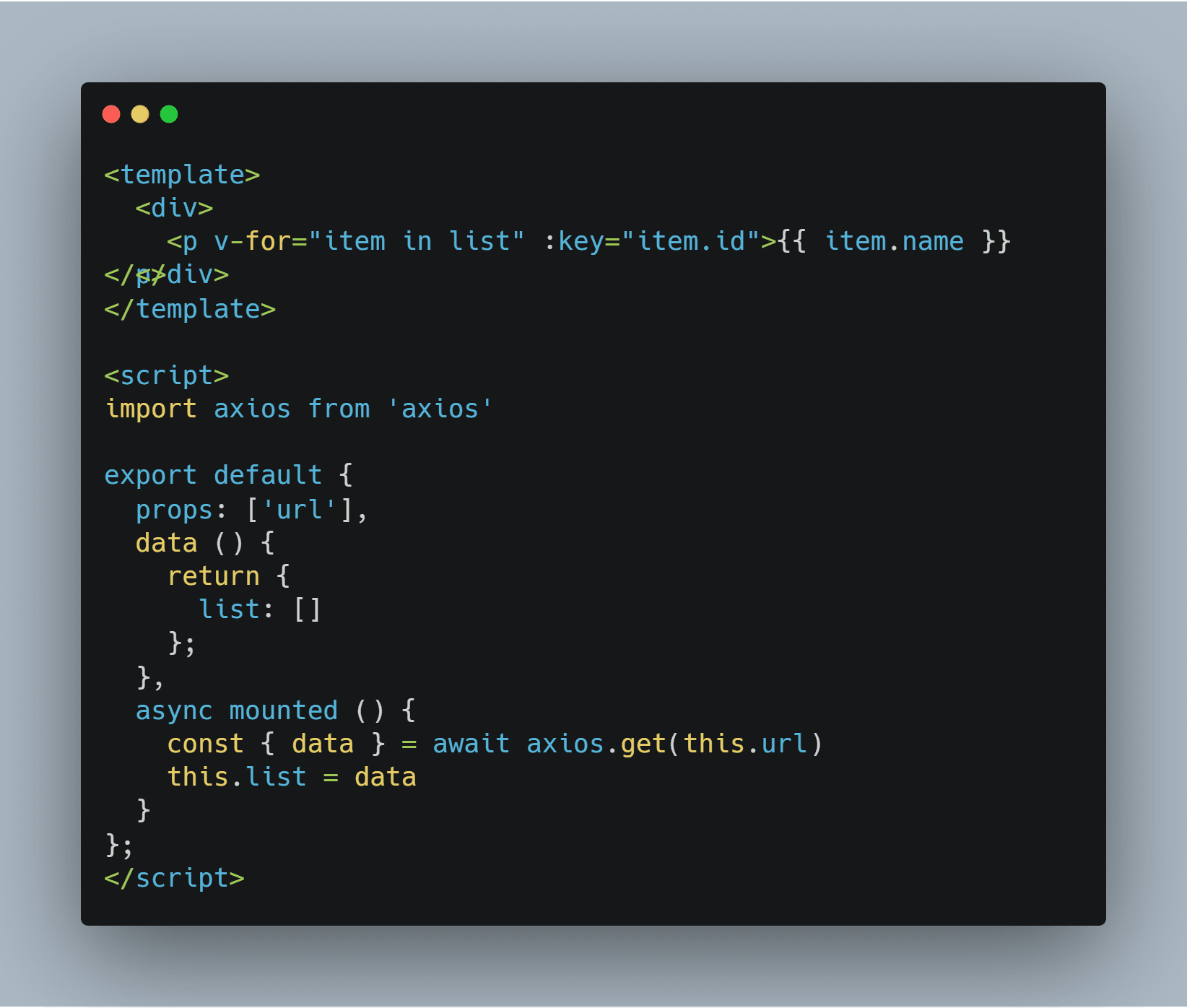
A Vue component to fetch and render a list
Framework – Vue
<template>
<div>
<p v-for="item in list" :key="item.id">{{ item.name }}</p>
</div>
</template>
<script>
import axios from 'axios'
export default {
props: ['url'],
data () {
return {
list: []
};
},
async mounted () {
const { data } = await axios.get(this.url)
this.list = data
}
};
</script>Use cases
- Recipe
- Todo list
Share on social media
//
