
Vue Snippet – Detect Screen Orientation Change
Posted on: April 28, 2020 by Kelvin Gobo
Detect a user device screen orientation
Framework: Vue
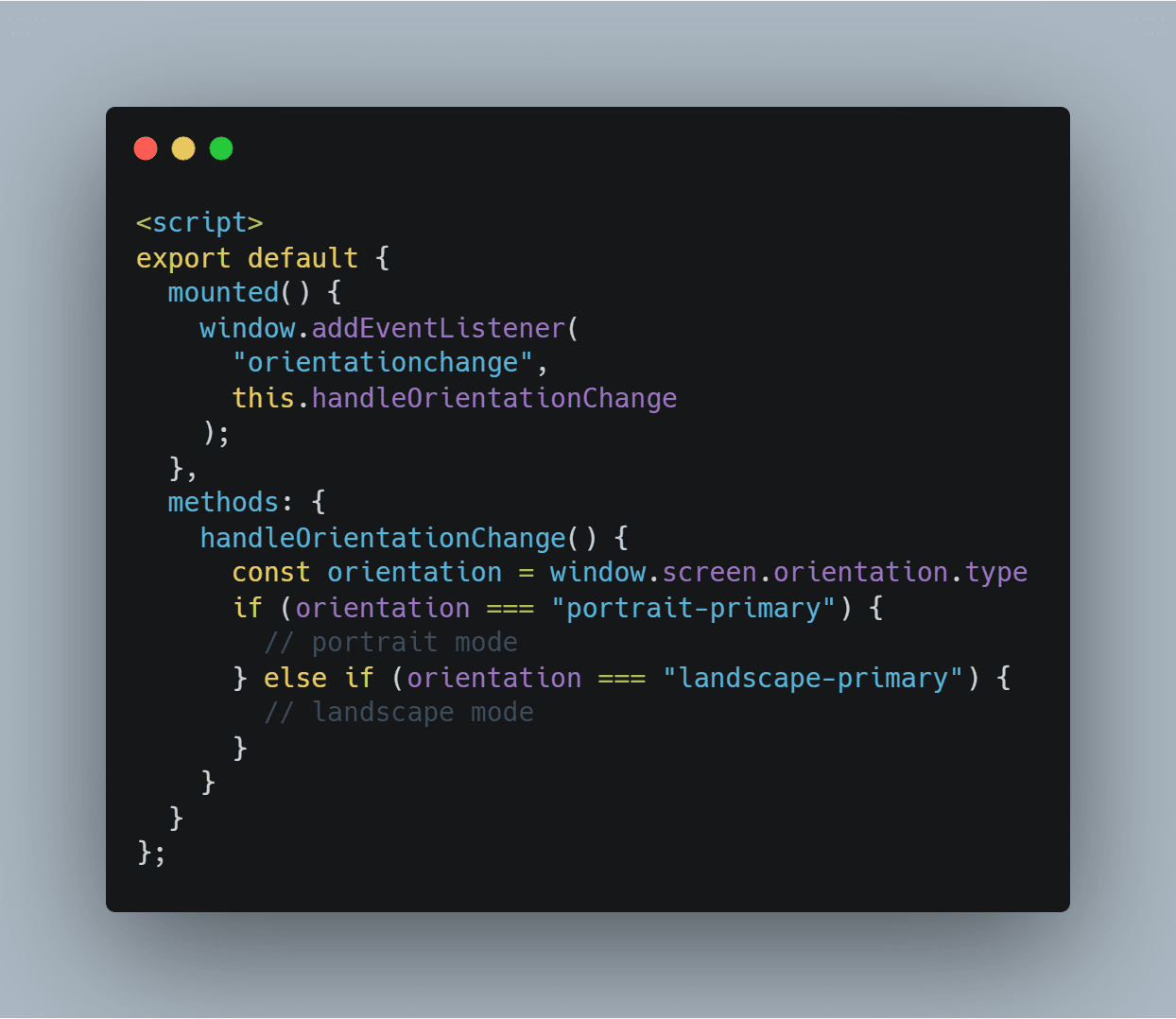
<script>
export default {
mounted() {
window.addEventListener(
"orientationchange",
this.handleOrientationChange
);
},
methods: {
handleOrientationChange() {
const orientation = window.screen.orientation.type
if (orientation === "portrait-primary") {
// portrait mode
} else if (orientation === "landscape-primary") {
// landscape mode
}
}
}
};Use cases
- Automatically launch fullscreen video on mobile when the user changes to landscape mode
Share on social media
//
