
Vue Snippet – Detect if the user navigates to another tab
Posted on: April 28, 2020 by Kelvin Gobo
Detect if a user has navigated away from the web page.
Framework: Vue
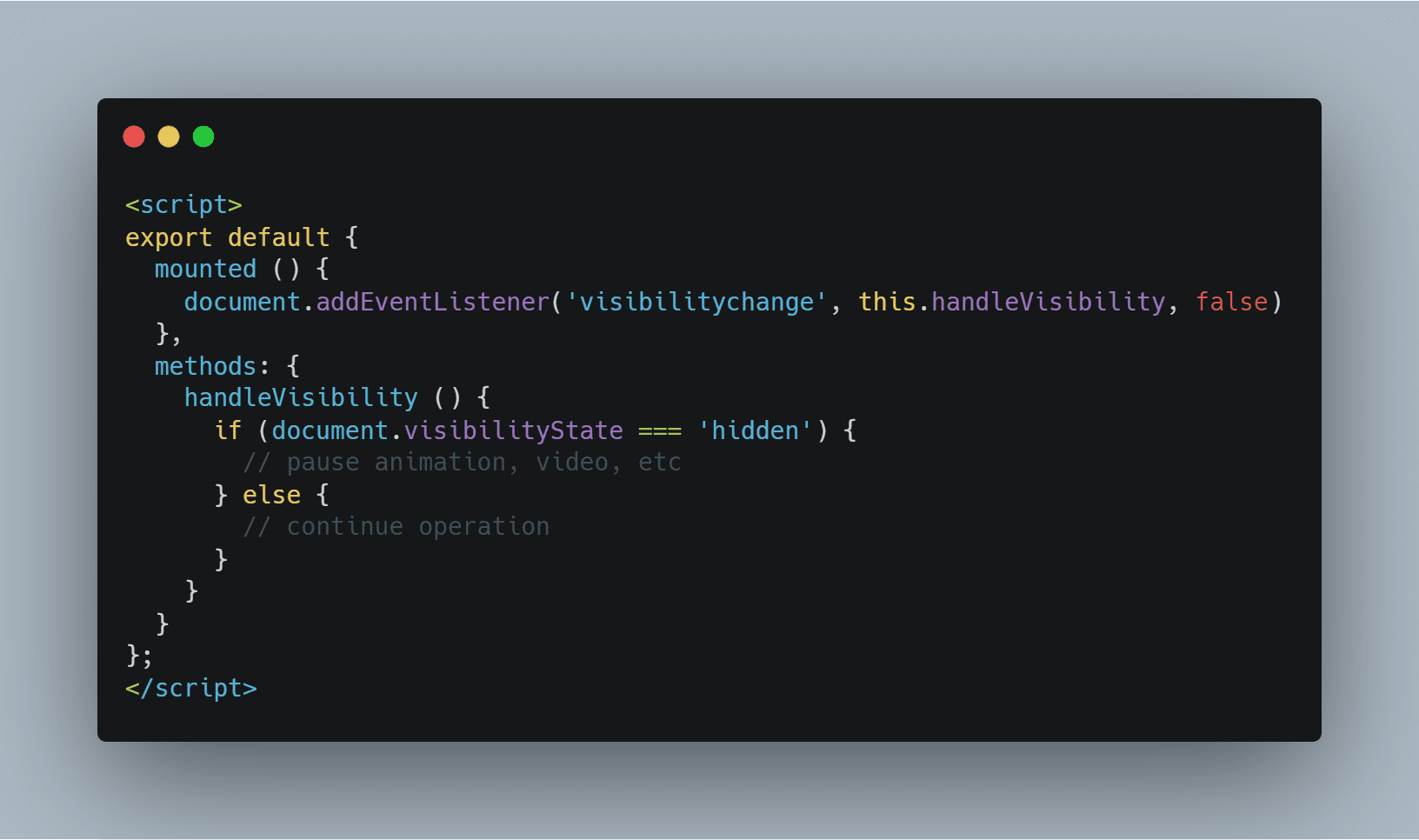
<script>
export default {
mounted () {
document.addEventListener('visibilitychange', this.handleVisibility, false)
},
methods: {
handleVisibility () {
if (document.visibilityState === 'hidden') {
// pause animation, video, etc
} else {
// continue operation
}
}
}
};
</script>Use cases
- Stop animation while the page is in the background
- Pause video in the background
Share on social media
//
