
Understanding OpenSource
what is opensource software?
An opensource software is a software that the source code can be inspected, modified and enhanced by anyone who wants to make a contribution to the software.
A typical example of opensource software is the Linux operating system which is built with the collective effort of various individuals contributions.
Linux has become so popular and powerful that most servers run with Linux.
Benefits of open source
- The common benefit of open source is the building of powerful and scalable software with the collective effort of various individuals as lots of employers look upon open source contribution as an added advantage.
- Open source is generally much more cost-effective.
- Open source gives enterprises the ability to attract better talent due to their flexibility and freedom.
Before we dive into open source, you should be exposed to these terms as they will be applicable when making contributions to some open source projects or packages.
For this module, I will contribute to my friend’s public repository. Don’t be nervous cos he is a very cool guy.
I will build a simple playground for us to have fun while learning. Just follow the simple instruction to contribute to the playground.
Let’s get the ball rolling.
RESOURCES
N.B You can download the source code here for clarity and ease of understanding.
Forking a repository
In git, Forking means to split a repository into an identical copy and become the owner of a copy. Be guided as forking is not a git commands so there is nothing like “git fork”.
I know that was a bit hilarious. The fork is provided by GitHub.
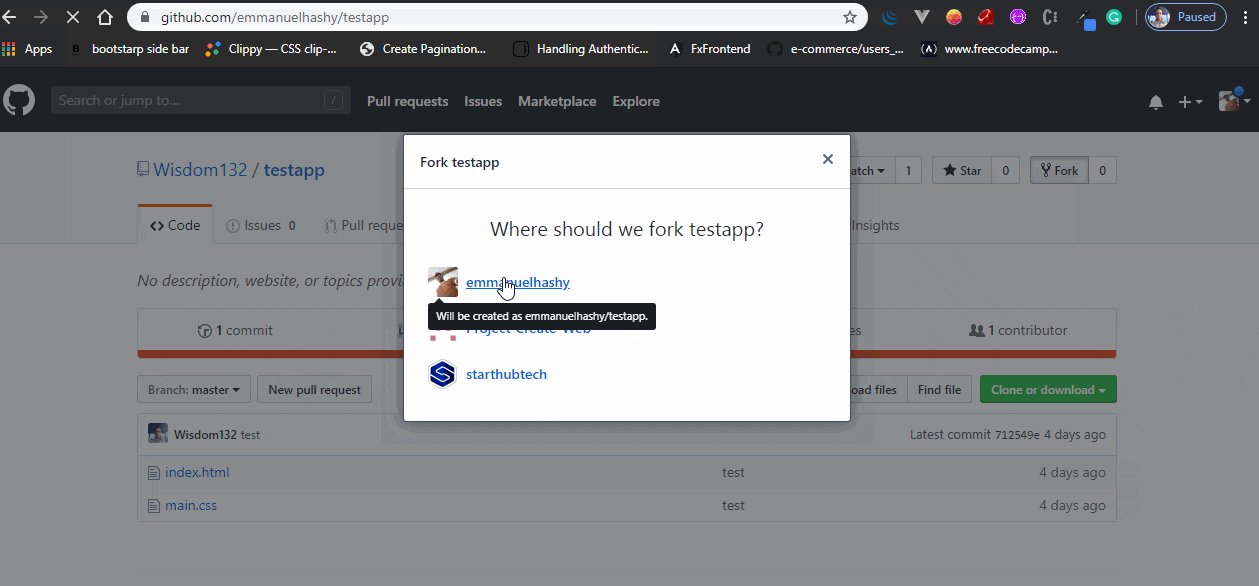
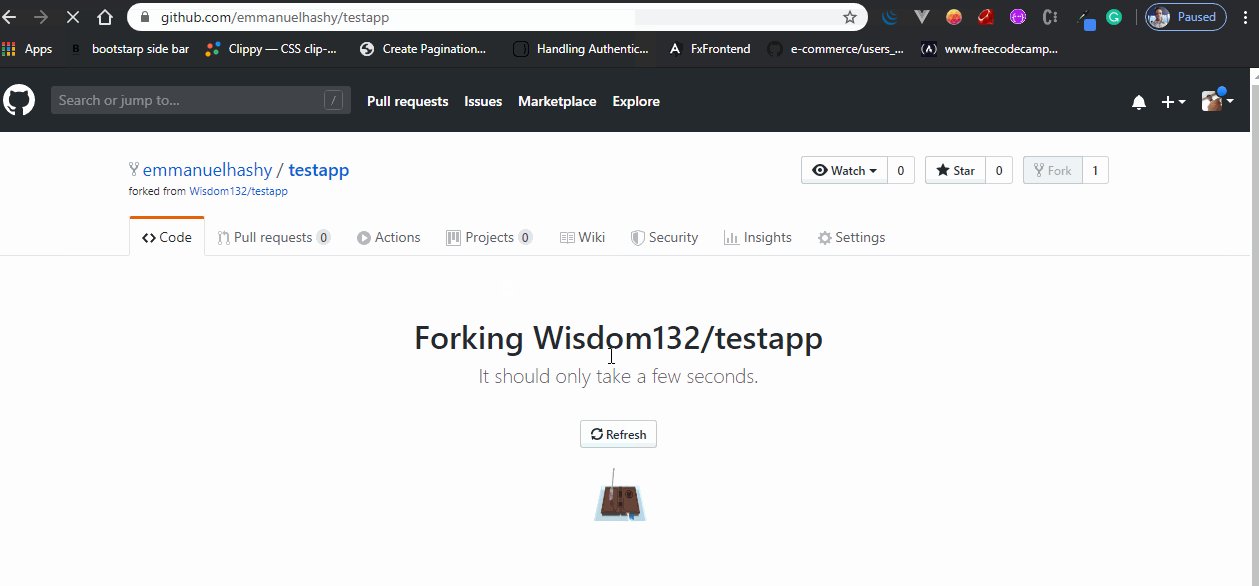
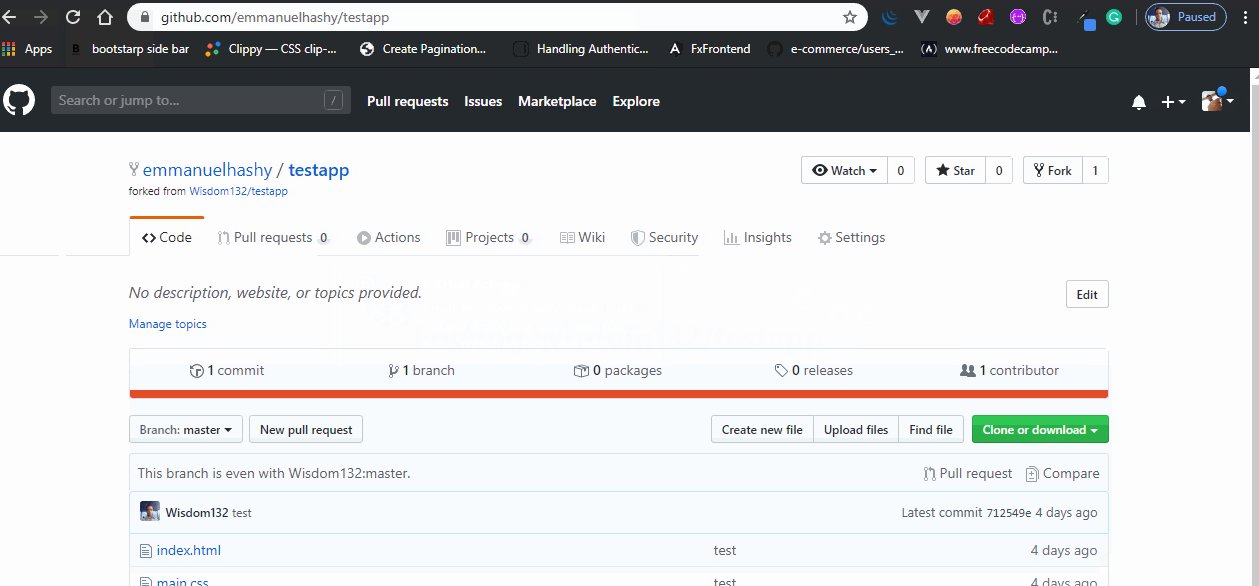
How to fork a repository
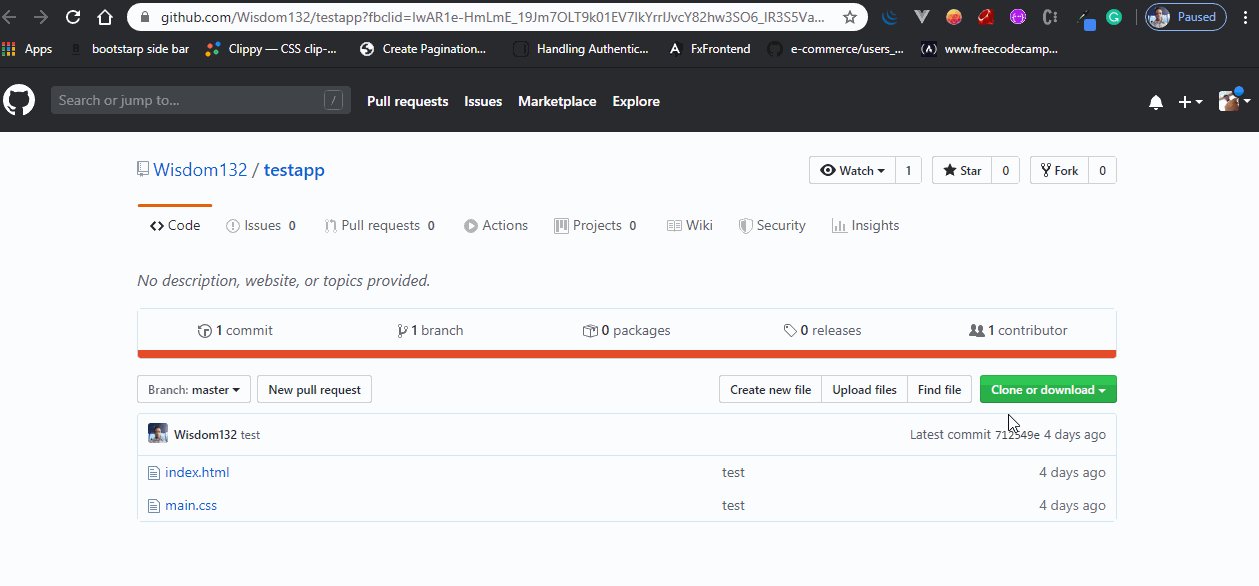
Simply get to the repository’s page and click the fork button to have an identical copy of the repository in your GitHub account.
See how I forked my friend’s repository to my GitHub account.

The next step is to clone the forked repository to your local machine.
I assume that we all have a basic understanding of HTML and CSS if not you can just follow on as I will build something very simple and easy.
Always remember to create a branch when working on a group project. Change directory into the cloned repo on your local machine.
Create a branch and checkout to it using the following command
git checkout -b branch-nameAdd the following piece of code to the index.html file in the cloned repository
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<link rel="stylesheet" href="./flags/flags.css" />
<link rel="stylesheet" href="./main.css" />
</head>
<body>
<div class="container">
<h1>Hi can you say hello World in any language?</h1>
<ul class="list-group">
<li class="list-group-item active">
<i class="flag flag-us"></i> Hello World
</li>
<li class="list-group-item">
<i class="flag flag-fr"></i> Bonjour le monde
</li>
<li class="list-group-item"><i class="flag flag-sp"></i> Hola Mundo</li>
<li class="list-group-item"><i class="flag flag-gm"></i> Hallo Welt</li>
<li class="list-group-item"><i class="flag flag-it"></i> Ciao mondo</li>
</ul>
</div>
</body>
</html>Add the following piece of code to the main.css file in the cloned repository
h1 {
color: rgb(133, 186, 246);
text-align: center;
}
.list-group-item {
border: 1px solid gray;
background-color: transparent;
border-radius: 2px;
margin-top: 10px;
height: 40px;
font-size: 20px;
padding-left: 5px;
padding-top: 10px;
}
.list-group-item:hover {
cursor: pointer;
}
.list-group {
list-style-type: none;
}
.container {
padding-left: 20%;
padding-right: 20%;
margin-top: 30px;
}
.active {
background-color: rgb(133, 186, 246);
}Add, commit and push to your remote repository.
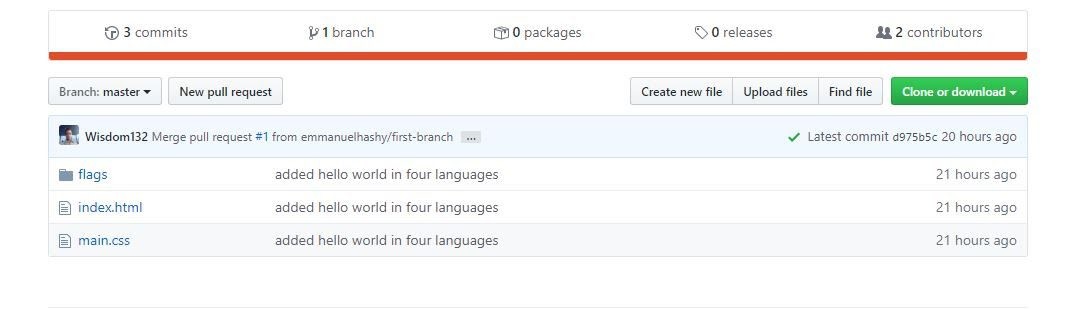
If we get to (reload) the original repository, we can find our commit.
Finally, we send a pull request and wait for it to be merged by the admin. In this case, the admin is our friend.
If we get to (reload) the original repository, we can find our merged changes.
Hurray!!!!!!!!!!!!!!!!!!!! We have reached the end of this course To solidify our understanding of what we have learned, Let me introduce you to a little playground I created for you to enjoy your learning process.
Make sure you go through the readMe file of the project.
Don’t be scared of breaking the codebase as this is a playground, just follow the set of simple instructions to make your contributions.
Finally, we have come to the end of this course and I know you feel more confident to handle a remote project and also contributing to open source projects is no longer a nightmare or difficult task.
Feel free to contribute to as many open source projects as you can in order to boost your portfolio, morale, and confidence.
Make sure you start contributing to a more friendly open source project at first.
Also, ensure that you read the guidelines for an open-sourced project you wish to make your contributions.
Playground project
To solidify your understanding of opensource and how to contribute to an opensource project, you will contribute to this project.
Here is the repository link.
Ensure that you read through the ReadMe.md file first.