
Scaffold Widget In Flutter
Posted on: February 28, 2021 by Jatin Hemnani
In this article, you will learn How To Use Scaffold Widget In Flutter.
What Is Scaffold Widget
Scaffold Widget gives you the Material Design of your app. It gives you all the basic things which you need in a Mobile App like Tabs, App Bar, Drawer, Navigation, etc.
Create Scaffold Widget
import 'package:flutter/material.dart';The material package which you have imported contains all the basic Material Design now you just have to use it.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Home'),
centerTitle: true,
),
body: Center(
child: Text('Codesource.io'),
),
),
);
}
}
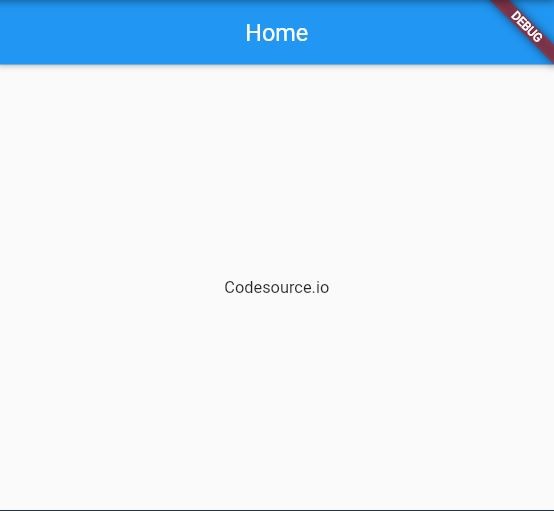
Here you have created the Scaffold() widget with an AppBar for this article.
You can create basic widgets like App Drawer, Tabs, Bottom Navigation Bar with Scaffold() Widget.
Result
Share on social media
//