
Learn How to Implement Admob Ads In React Native
In this article, you will learn How To Implement Admob Ads In Your React Native App.
Steps
- Install Expo
- Install Other Dependencies
- Create Banner Ad
- Create Interstitial & Rewarded
Creating Expo Project
npm install -g expo-cli
After installing Expo Client we will now create project using expo.
expo init react-native-admob cd react-native-admob expo start
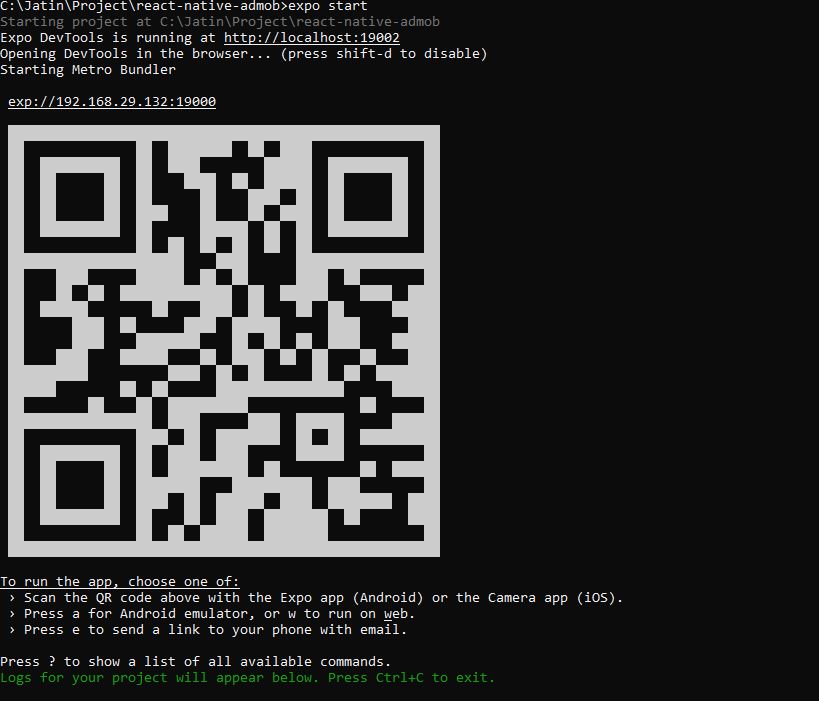
After starting the project you will something like this.

That means you have now successfully created the project without any errors.
Now in order to run the application, you have to install Expo Client App from Play Store or App Store.
After scanning the QR Code from your Expo Client App you will see something like this.

Installing Expo Admob Package
npm i expo-ads-admob
This package is officially provided by Expo.
Now before we continue you have to add your Admob App ID to app.json. For this tutorial, we will use Test IDs.
app.json
{
"name": "react-native-admob",
"displayName": "react-native-admob",
"expo": {
"name": "react-native-admob",
"slug": "react-native-admob",
"version": "1.0.0",
"assetBundlePatterns": [
"**/*"
],
"android": {
"config": {
"googleMobileAdsAppId": "ca-app-pub-3940256099942544~3347511713"
}
},
"ios": {
"config": {
"googleMobileAdsAppId": "ca-app-pub-3940256099942544~1458002511"
}
}
}
}
Creating Banner Ad
Now we will create a new file with the name BannerAd.js and it is a component and we will import it into our main file.
Importing the packages
Banner.js
import React from "react";
import { Platform, View } from "react-native";
import { AdMobBanner } from "expo-ads-admob";After importing we will add it in our code.
Banner.js
import React from "react";
import { Platform, View } from "react-native";
import { AdMobBanner } from "expo-ads-admob";
const BannerAd = () => {
const adUnitID = Platform.select({
ios: "ca-app-pub-3940256099942544/2934735716",
android: "ca-app-pub-3940256099942544/6300978111",
});
return (
<View style={{ flex: 1, justifyContent: "center", alignItems: "center" }}>
<AdMobBanner
adUnitID={adUnitID}
bannerSize="banner"
servePersonalizedAds={true}
style={{
padding: 20,
}}
/>
</View>
);
};
export default BannerAd;
Above we have <AdmobBanner /> tag which has some following properties
- adUnitID: The ad ID that you generated from Admob.
- bannerSize: The size of the banner you want(like mediumRectangle, fullBanner).
- servePersonalizedAds: boolean value if you want to show personalized ads.
As we are making our app cross-platform we have to change the adUnitId according to the device(iOS, Android), Here we are using Platform.select to identify the OS and change the ID accordingly.
Importing the BannerAd.js file to our App.js file and using it.
import React, { useState } from "react";
import { View, Button, StatusBar } from "react-native";
import BannerAd from "./BannerAd";
const App = () => {
const [showBanner, setShowBanner] = useState(false);
return (
<View style={{ paddingTop: StatusBar.currentHeight }}>
<Button
title={showBanner ? "Hide Banner Ad" : "Show Banner Ad"}
onPress={() => setShowBanner(!showBanner)}
/>
{showBanner && <BannerAd />}
</View>
);
};
export default App;
Above we have a useState hook to toggle to show the ad. We toggle it with Button and we also change the title of the button while toggling it to show the ad.
We show the ads if the showBanner is true, else we hide it.
After running the code you will get something like this.
Creating Interstitial & Rewarded Ad
Interstitial ads are interactive, full-screen ads that cover the interface of their host app or site
Importing packages
import React from "react";
import { View, Button, StatusBar, Text } from "react-native";
import { AdMobInterstitial, AdMobRewarded } from "expo-ads-admob";After importing we will create the ad unit id and funtion to load and then show the interstitial & rewarded ads.
const App = () => {
// AD UNIT IT FOR INTERSTITIAL AD
const interstitialAdID = Platform.select({
ios: "ca-app-pub-3940256099942544/4411468910",
android: "ca-app-pub-3940256099942544/1033173712",
});
// AD UNIT IT FOR REWARDED AD
const rewardedAdID = Platform.select({
ios: "ca-app-pub-3940256099942544/1712485313",
android: "ca-app-pub-3940256099942544/5224354917",
});
// INTERSTITIAL AD
function showInterstitial() {
AdMobInterstitial.setAdUnitID(interstitialAdID);
AdMobInterstitial.requestAdAsync().then(() => {
AdMobInterstitial.showAdAsync().catch((e) => console.log(e));
});
}
// REWARDED AD
function showRewarded() {
AdMobRewarded.setAdUnitID(rewardedAdID);
AdMobRewarded.requestAdAsync().then(() => {
AdMobRewarded.showAdAsync().catch((e) => console.log(e.message));
});
}
return (
<View
style={{
paddingTop: StatusBar.currentHeight,
flex: 1,
alignContent: "center",
justifyContent: "center",
}}
>
<Text style={{ textAlign: "center" }}>Reward And Intertitial Ad</Text>
<Button title="Show Rewarded Ad" onPress={showRewarded} color="green" />
<Button title="Show Interstitial Ad" onPress={showInterstitial} />
</View>
);
};
export default App;Above, we have two variables containing the Ad Unit IDs & according to the Platform, React will automatically change the value of the variable containing the Ad ID.
// INTERSTITIAL AD
function showInterstitial() {
AdMobInterstitial.setAdUnitID(interstitialAdID);
AdMobInterstitial.requestAdAsync().then(() => {
AdMobInterstitial.showAdAsync().catch((e) => console.log(e));
});
}
// REWARDED AD
function showRewarded() {
AdMobRewarded.setAdUnitID(rewardedAdID);
AdMobRewarded.requestAdAsync().then(() => {
AdMobRewarded.showAdAsync().catch((e) => console.log(e));
});
}After creating the Ad IDs we have created two functions that are totally similar. In function showInterstitial() & showRewarded() we first set the Ad Unit Id and then request the ad and if the ad is available it will be shown to the user and we will catch the error if there is any.
<Button title="Show Rewarded Ad" onPress={showRewarded} color="green" />
<Button title="Show Interstitial Ad" onPress={showInterstitial} />After creating the functions we assign them to the represented Buttons.
Result
Conclusion
In this article, we learned about Implementing Admob Ads In React Native. I hope you learned a few things from the tutorial. so please leave your suggestions and contributions in the comments below. If you have questions about any of the steps, please do also ask in the comments section below.
