
Improved Control Flow In JavaScript
This is nothing new in the language as this concept does the same thing that the normal if, else-if and else statement does but with a neat and less verbose syntax.
However, there are some cases that will be much easier to handle with the advanced control flow than the if, else-if and else statement.
Ternary Operator
This is how the ternary operator flow is :
The condition ? First expression : Second expression
The condition is returning a Boolean (i.e true or false).
? says if the condition is true, then execute the First expression.
: says if the condition is false, then execute the Second expression.
lets mimic a security robot to solidify our understanding on how ternary operators work.
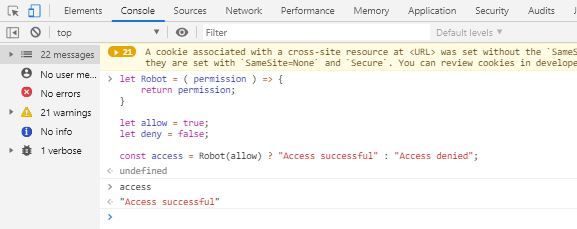
let Robot = ( permission ) => {
return permission;
}
let allow = true;
let deny = false;
const access = Robot(allow) ? "Access successful" : "Access denied";copy and paste the snippet above in your browser’s console, hit enter and type access in the console.

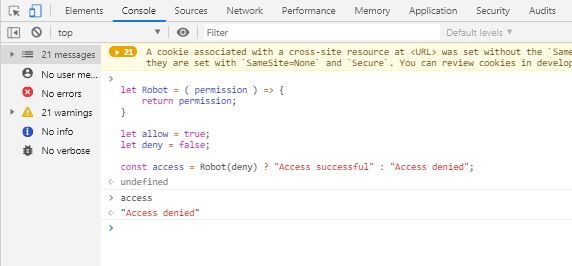
Replace allow in access with deny lets see the result.

Difference between the ternary operator and the if else statement
Let’s see if there is any difference between the ternary operator and the if else statement.
let Robot = ( permission ) => {
return permission;
}
let allow = true;
let deny = false;
const access1 = Robot(allow) ? "Access successful" : "Access denied";
let access2 = () => {
if (Robot(allow)) {
console.log("Access successful");
}else{
console.log("Access denied");
}
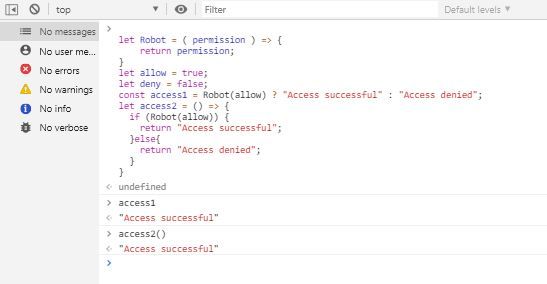
}Lets run this on the browsers console to see the result:

Now we can see that both are doing the same thing but ternary operator has a less verbose syntax as it is written in just a single line while the if else statement is written in five lines.
So ternary operator is suitable for a control flow where there is a condition and two possible expression to be executed in a mutually exclusive order. The ternary operator syntax is a lot nicer.
switch statement
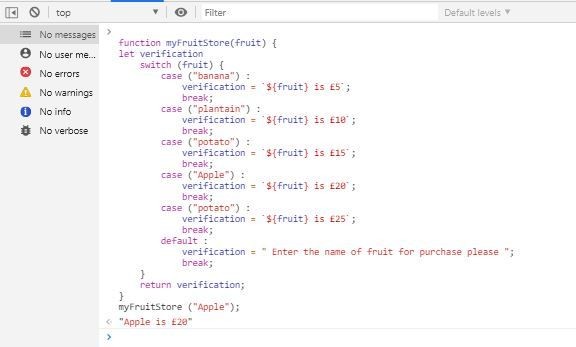
function myFruitsStore(fruit) {
let verification
switch (fruit) {
case ("banana") :
verification = `${fruit} is £5`;
break;
case ("plantain") :
verification = `${fruit} is £10`;
break;
case ("potato") :
verification = `${fruit} is £15`;
break;
case ("Apple") :
verification = `${fruit} is £20`;
break;
case ("potato") :
verification = `${fruit} is £25`;
break;
default :
verification = " Enter the name of fruit for purchase please ";
break;
}
return verification;
}
myFruitsStore ("apple");Let’s see what is happening in the code snippet above.
The variable verification is declared with no assigned value.
switch keyword check what the variable verification is .The case keyword checks if a condition is met and then execute the corresponding expression. In the code snippet above, it checks if the variable fruit equals banana, same with the rest of the cases.
The break keyword stops the control flow.The default keyword triggers the execution of it’s corresponding expression when none of the conditions is met.
Copy and paste the code snippet above in your browser’s console to see the result.
Advantages of switch statement
Instead of using several if else commands to execute several expressions, a switch statement is more suitable. However, switch statement is suitable where there are several expressions to be executed in a mutually exclusive order.
Conclusion
In conclusion, the ternary operator and switch statement is just an improved approach to decision making when compared to the if else statement.