
How to use react-bootstrap tabs in React
In this article, you will learn about how to use react-bootstrap tabs in React.
React-bootstrap is a front-end framework that is specially designed for React. We can easily use it in react and with the help of react-bootstrap tab, we can separate a bunch of content into different components. The best way to learn how these framework works are by doing exercises.
In this article, we will show you how you can use this framework. But first thing first, you have to install this into your local machine where you will write your program. You need to install both bootstrap and react-bootstrap. Let’s see the installing command below
npm install react-bootstrap
npm install bootstrap
// or
npm install react-bootstrap bootstrapHere, you may install it separately or together by giving this NPM command. After installing it, we may be able to use it in our program. Let’s see the below code example of react-bootstrap tabs.
import React from 'react';
import './index.css';
import { Tabs, Tab } from 'react-bootstrap';
import 'bootstrap/dist/css/bootstrap.min.css';
function App() {
return (
<div className="tab-wrapper">
<div className='container-fluid' >
<div className="row">
<div className="col-sm-12">
<Tabs defaultActiveKey="deven" className='bg-dark' >
<Tab eventKey="alex" title="ALEX" >
<div className="tab-item-wrapper">
<h4>Name : Alex</h4>
<h5>Profession : FrontEnd Developer</h5>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing
elit. Maxime libero vitae quia unde ex ducimus
qui reiciendis dolore, cumque possimus.</p>
</div>
</Tab>
<Tab eventKey="deven" title="DEVEN" >
<div className="tab-item-wrapper">
<h4>Name : Deven</h4>
<h5>Profession : FullStack Developer</h5>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing
elit. Maxime libero vitae quia unde ex ducimus
qui reiciendis dolore, cumque possimus.</p>
</div>
</Tab>
<Tab eventKey="alina" title="ALINA">
<div className="tab-item-wrapper">
<h5>Contact Info</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing
elit. Possimus, labore dignissimos? Accusantium impedit
assumenda quisquam incidunt quibusdam temporibus animi.</p>
</div>
</Tab>
</Tabs>
</div>
</div>
</div>
</div>
);
}
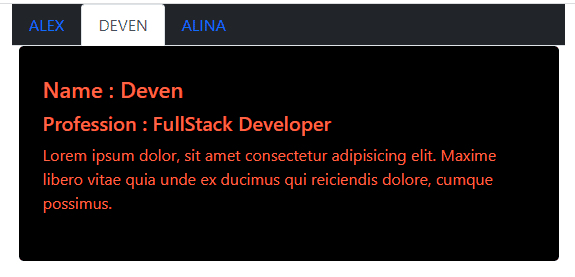
export default App;Here, you can see that we are using react-bootstrap tabs in the react project. Here, we simply define three separate tabs with their separate content and bind them into a single div. Let’s see the output below:
Here, you can see that we are getting a nice output and our contents are wrapped into a tab. We also set the by default tab to DEVEN and this is the reason we are getting content of DEVEN’s tab. If you clicked on another tab then it will show that particular tabs content and this is the way you can use react-bootstrap tabs in React. There are many more functionalities of this library and it is almost impossible to cover them all in one article. To get more information about this library you may visit their website and implement them on your project.