
How To Remove Debug Banner In Flutter
Posted on: February 28, 2021 by Jatin Hemnani
In this article, you will learn How To Remove Debug Banner In Flutter.
Creating Material App
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner:false,
home: Scaffold(
appBar: AppBar(
title: Text('Home'),
centerTitle: true,
),
body: Center(
child: Text('Codesource.io'),
),
),
);
}
}
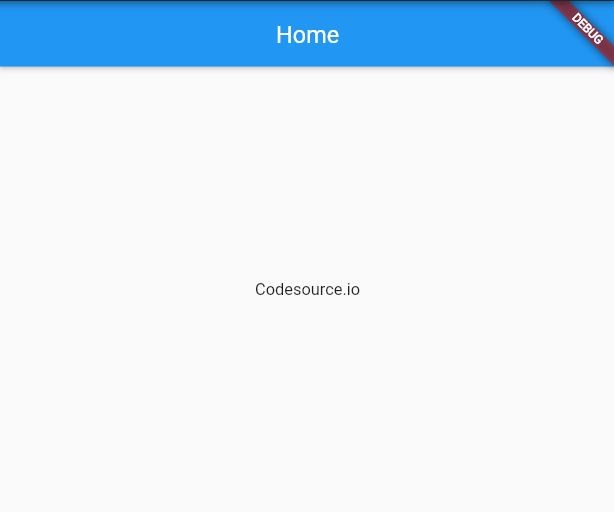
Here, you have a simple Material App with a Scaffold. To remove the debug banner there is a property in MaterialApp() which is debugShowCheckedModeBanner, it takes the boolean value, if you want to hide the banner just assign it to false.
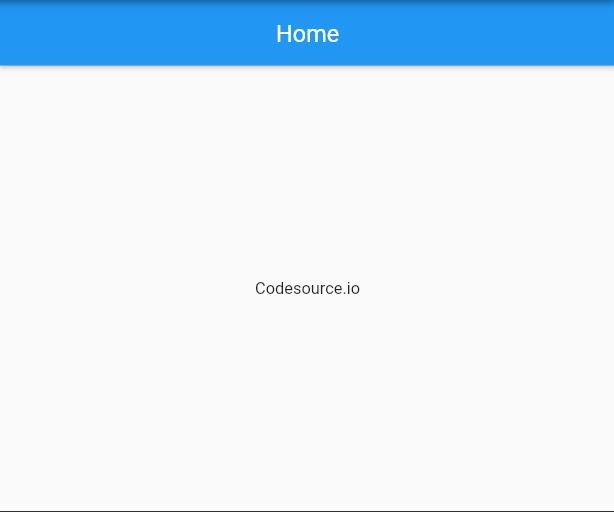
Result
Share on social media
//