
How to fix module not found: can’t resolve in React
In this article, you will learn about how to fix module not found: can’t resolve in React.
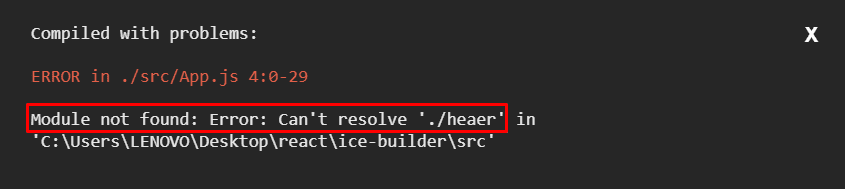
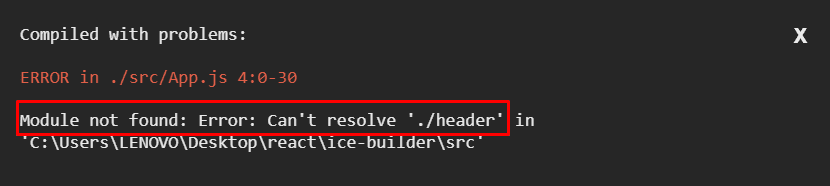
In React, module not found: can’t resolve is a common problem and often occurred. The reason behind this problem is not so serious but still, we need to find out why this kind of problem occurred. Recently, while working with React, I have faced this kind of issue and got myself stuck. After researching with it, I am able to figure out the problem and in this article, I will show you why this kind of problem occurred and how to fix it so that there is no obstacle happen in the journey of your learning React. First, let’s see what the error looks like in the below section:
Here, you can see that I am getting this error and in my case, the main reason behind it is that I misspelled my component name. The name of my component should be header instead of heater. To fix this error all I need to do is to write the component name in the right form. Let’s see the solution below:
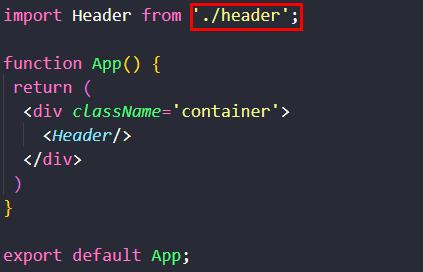
Here, you can see that I have written the name of my component correctly while importing it and the moment I have done it, the error was completely gone and I am able to see my header component in the output. Let me show you the output also.
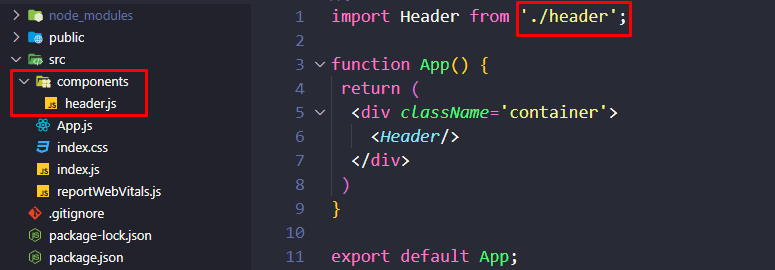
You can see that the program is running perfectly. While solving this error, I have figured out another reason behind this problem and that is the mismatch of the path of the component. let me explain it to you. Suppose, you have a component that is located in the component folder but you have imported it with only the component name. See the below example to understand it clearly.
Here, you can see that our header component is located in the components folder but while importing it we have mentioned only the header as the path. Can you guess what happens next? Let’s run our program and see what happens below:
You can see that we are getting that same error but this time for a different reason and let me guess, you have already know the reason behind this error and may also solve it. The solution for this case is to set the correct path of the component and in our case, the path will be ./components/header.
These are the reasons of occurring [fix module not found: can’t resolve] the error and If you get yourself stuck with this you may fix it by following the approaches that have been discussed in this article.