
How to Create a Lightbox using Bootstrap
A lightbox is a script used to overlay images and videos on a page and dim out the rest of the page content.

This tutorial shows how this can be achieved using a bootstrap library called ekkolightbox.
Setup
First, we import bootstrap CSS and JavaScript files. Since bootstrap requires jQuery, we’ll import that as well.
<!-- import css →
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.4.1/css/bootstrap.min.css">
// import scripts
https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js
https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.4.1/js/bootstrap.min.jsThen we import ekkolightbox as well.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/ekko-lightbox/5.3.0/ekko-lightbox.css">
https://cdnjs.cloudflare.com/ajax/libs/ekko-lightbox/5.3.0/ekko-lightbox.min.jsIt’s recommended to use bootstrap v4 but it should also work with V3.
Initialize Lightbox
To get started with the lightbox, you need to markup a tags with data-toggle=lightbox. The href attribute value should be the path to the image. Add the following markup to the body of your page:
<a href="https://unsplash.it/1200/768.jpg" data-toggle="lightbox">
<img src="https://unsplash.it/600.jpg" class="img-fluid">
</a>Then initialize the lightbox like so:
$(document).on('click', '[data-toggle="lightbox"]', function(event) {
event.preventDefault();
$(this).ekkoLightbox();
});This script sets a click event listener on the anchor tags with data-toggle=lightbox to prevent the default behaviour (navigate to the specified URL). Then it initializes the lightbox.
This is the minimal code you need to get started and you can run it in the browser to see the result.
Image Gallery
The code above works nicely for a single image but most times, you need to be able to scroll between more than one image. ekkolightbox also provides support for grouping images into a gallery. All we need to do is add data-gallery to anchor tags.
<a href="https://unsplash.it/1200/768.jpg" data-toggle="lightbox" data-gallery="my-gallery">
<img src="https://unsplash.it/600.jpg" class="img-fluid">
</a>
<a href="https://unsplash.it/1200/768.jpg" data-toggle="lightbox" data-gallery="my-gallery">
<img src="https://unsplash.it/600.jpg" class="img-fluid">
</a>
<a href="https://unsplash.it/1200/768.jpg" data-toggle="lightbox" data-gallery="my-gallery">
<img src="https://unsplash.it/600.jpg" class="img-fluid">
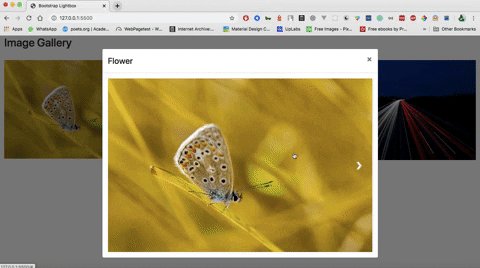
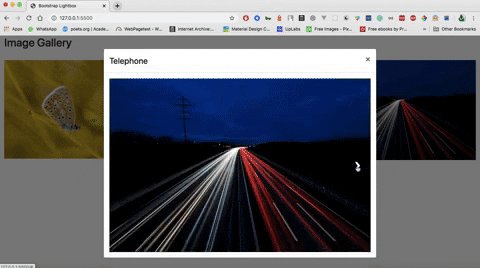
</a>Now if you click on an image, you should see arrows on the left and right of the image which would enable you to scroll through the images in the gallery.
Extra configuration
We can pass some extra configuration options to ekkolightbox to customize the look and behaviour of the lightbox.
$(this).ekkolightbox({
loadingMessage: "Loading…",
showArrows: true,
leftArrow: "<<<",
rightArrow: ">>>"
});For a full list of configurations, refer to the library documentation.
Conclusion
This tutorial shows how to quickly add a lightbox to a page using bootstrap and ekkolightbox. You can check out the source code for this tutorial to compare with what you have. If you are interested in building a custom lightbox or gallery without bootstrap or any other library, w3schools has an awesome tutorial that can get you started.
