
Implement a Bottom Sheet Component in Flutter
A new trend in mobile application development all around the world is that Developers and product designers make use of the bottom sheet for interactions that do not require a full screen interface to handle its operation.
Use cases like entering your email to subscribe to particular blog notifications, or entering your card details to make payment online, and several other instances can be implemented easily with the modal bottom sheet.
This article is going to walk you through how to implement a modal bottom sheet.
What is a Bottom Sheet?
A bottom sheet is just an ideal solution to a menu or dialogue and prevents users from engaging with the rest of the application. In Flutter, the showBottomSheet function allows us to create and display modal bottom sheets. The bottom sheets are surfaces with additional content that are tied at the bottom of the page.
Types of Bottom Sheet
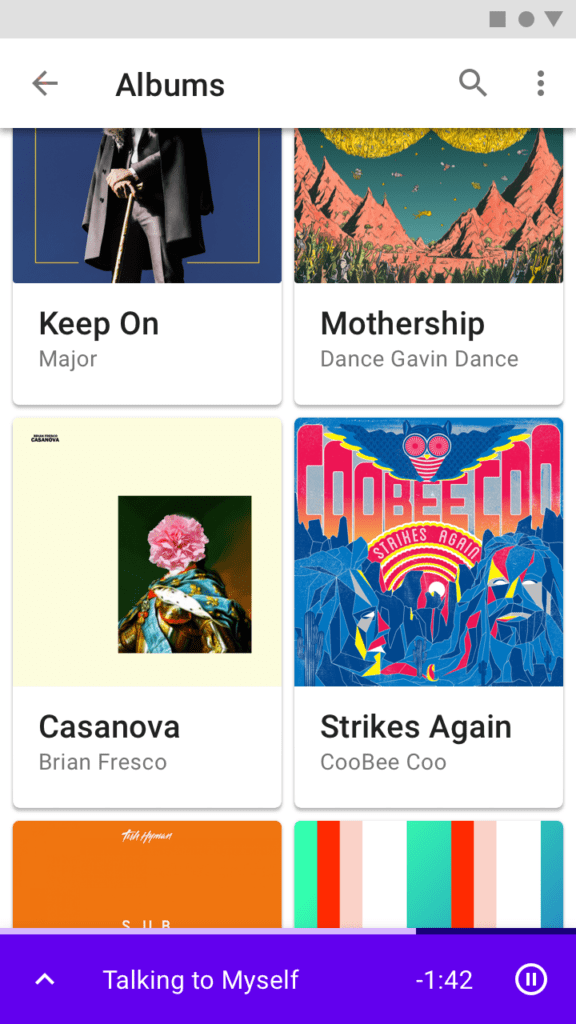
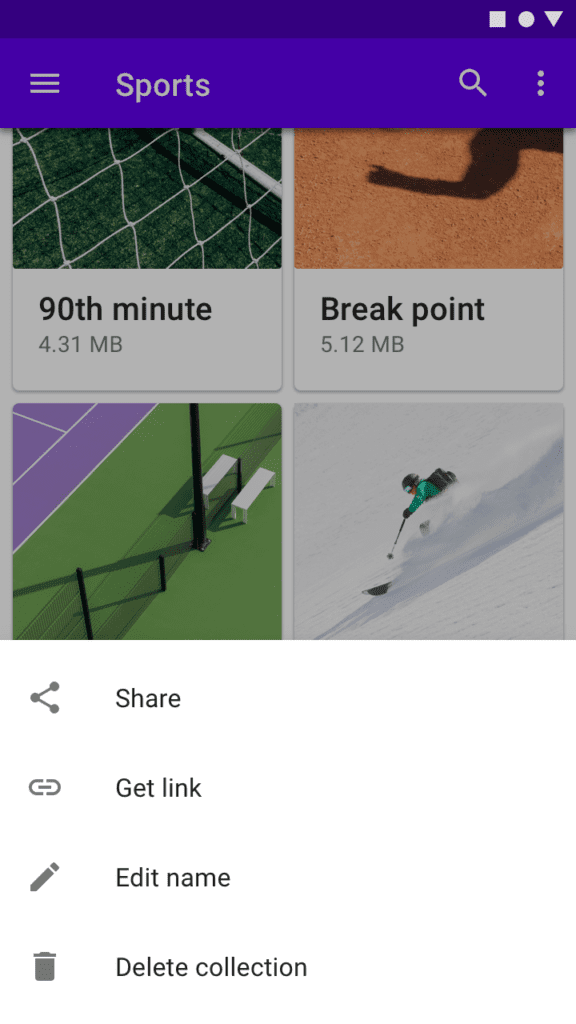
In case you’re not familiar with what a bottom sheet is all about. Here’s what a Bottom Sheet looks like according to Google’s material design library.


The bottom sheet on the left image is the lower part of the screen with the blue color and the title of the song playing. While that on the right hand part is the Bottom tab that shows the share, Get link, Edit name and Delete Collections options.
On the left is an image a standard bottom sheet which is also known as a persistent bottom sheet, on the right hand side is the modal bottom sheet.
The major difference between a Persistent Bottom Sheet and a Modal Sheet is that the Standard bottom sheet persists its state even when it is not showing the currently played track and it pops up and fills the screen to show the current track when it is being tapped on.
Modal bottom sheets provide an alternative to inline menus or basic smartphone dialog and give space for additional objects, longer explanations which iconography. These must be discarded to communicate with the screen that underlies them.
Flutter Bottom Sheet
In this particular tutorial we will be implementing a persistent and modal bottom sheet. We’ll create an application that simply displays two buttons on the screen, the first button displays a modal bottom sheet when clicked on and the second button shows a persistent bottom sheet.
Note that the difference between these two is that while the persistent bottom sheet is not dismissed by clicking on other areas of the screen, the modal bottom sheet can simply be dismissed by clicking anywhere on the screen.
In this particular tutorial we will be implementing a persistent and modal bottom sheet. We’ll create an application that simply displays two buttons on the screen, the first button displays a modal bottom sheet when clicked on and the second button shows a persistent bottom sheet. Note that the difference between these two is that while the persistent bottom sheet is not dismissed by clicking on other areas of the screen, the modal bottom sheet can simply be dismissed by clicking anywhere on the screen.
Modal Bottom Sheet
We’ll start off with the Modal Bottom sheet.The basic anatomy of the widget tree in this application is that in our build method we create a Scaffold Widget and in the body of this Scaffold, we center a Column widget by simply wrapping it with the Center tag. Inside our column we have an array of widgets as the children object. The children widget are just made of two Raised button widgets which carries text for “Modal Bottom Sheet” and the “Persistent Bottom Sheet”.
Both of them are going to be used to call their respective functions when clicked on by passing the functions as anonymous functions to the onPressed callback of the Raised Button to illustrate how Modal and Persistent Bottom Sheet works.
@override
Widget build(BuildContext context) {
return new Scaffold(
key: _scaffoldKey,
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
RaisedButton(
onPressed: () {
displayModalBottomSheet(context);
},
child: const Text('Modal BottomSheet')),
RaisedButton(
onPressed: displayPersistentBottomSheet,
child: Text('Persistent BottomSheet'))
])));
}The modal bottom sheet has already been defined in earlier parts of this article so we will skip that for now. Modal Bottom Sheets can be called using the function showModalBottomSheet.
The modal bottom sheet in our class is displayed by calling the functions “displayModalBottomSheet”. From the code below, this method takes two required parameters which include a context and builder object.
context: The context args is basically for getting access to the Navigator and theme for the bottom sheet.
builder: The builder arguments is simply a signature for building out widgets, in this case which will be the widget that our bottom sheet returns.
void displayModalBottomSheet(context) {
showModalBottomSheet(
context: context,
builder: (BuildContext bc) {
return Container(
child: new Wrap(
children: <Widget>[
new ListTile(
leading: new Icon(Icons.music_note),
title: new Text('Music'),
onTap: () => {}),
new ListTile(
leading: new Icon(Icons.videocam),
title: new Text('Video'),
onTap: () => {},
),
],
),
);
});
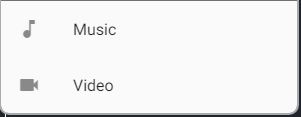
}This is what the widget returned by our modal BottomSheet looks like.

Our Modal BottomSheet can simply be dismissed by clicking on any empty area of our screen. And to carry out actions we will have to pass in our functions to the onpressed argument of our widgets.
Persistent BottomSheet
As stated earlier the difference between the modal and persistent bottom sheet is their behavior. The persistent bottom sheet stays on the screen even when it is actively not in use and can only be removed by swiping downwards.
To trigger the persistent BottomSheet we simply create a function called displayPersistentBottomSheet and pass it as the onPressed args for our raised button. This is what this function looks like in code.
void displayPersistentBottomSheet() {
_scaffoldKey.currentState.showBottomSheet<void>((BuildContext context) {
return Container(
decoration: BoxDecoration(
border: Border(top: BorderSide(color: Colors.black)),
color: Colors.grey),
child: Padding(
padding: const EdgeInsets.all(32.0),
child: Text(
'This is a persistent bottom sheet. Drag downwards to dismiss it.',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 24.0,
),
),
),
);
});
}Notice that we use the key parameter from the constructor of our super class to get the currentState of the screen of the widget on the screen. This is essential for persistent bottom sheets.
An alternative way of getting the Persistent Bottom Sheet is by actually using this line below
return Scaffold.of(context).showBottomSheet<T>(
builder,
backgroundColor: backgroundColor,
elevation: elevation,
shape: shape,
clipBehavior: clipBehavior,
);Similar to the modal bottom sheet, showBottomSheet callback also takes in a context and a builder argument as required. The box decoration tag in our method is simply used to style the widget, similar to CSS style of styling object in Web Development.
Final Thoughts
Using BottomSheets in our applications tends to increase user experience and satisfaction and If you followed through this article you should be able to add this to your tools for mobile application development. The Full code for this project can be found in this Github Gist.
