
Debugging your JavaScript code: console.log Vs debugger
What is debugging:
Debugging is the act of looking over codes, understanding what it is doing and figuring out why it is not executing as expected or not executing at all or maybe a user interaction with the application or website is triggering a weird behaviour. As a developer, a lot of your time will be spent on debugging codes.
So in this article, I will walk you through the strategies expert developers apply in debugging their codes.
Let’s assume that you are hired by google to replace Tom one of it developers who just sign up to Amazon and your boss says hey Mark, how are you? hope you are having a good first day at work? hey, can you do me a favour? Tom wrote this piece of code just before he signed up to Amazon but it is not working, so your task today is to fix this piece and make sure it is working
Tom’s code.
const flattend = [
[0,1],[2,3],[4,5],[6,7]
].reduce( (accumulator, childArray) => { accumulator.concat(childArray),[] } )Here the first thing I will do is to go through the code and understand what it does. Ok so Tom assigned a constant variable flattened and I can see an array of arrays. It seems this piece of code wants to flatten the items in the array.Since reduce is a higher-order function it takes in another function as a parameter.
The empty array in line 4 of Tom’s code means that the accumulator will be an empty array initially. The conca means that the childArray will be added to the accumulator. Now let me show you two strategies to debug Tom’s code.
- console.log()
- debugger
Console.log Vs debugger
console.log():
console.log(accumulator);
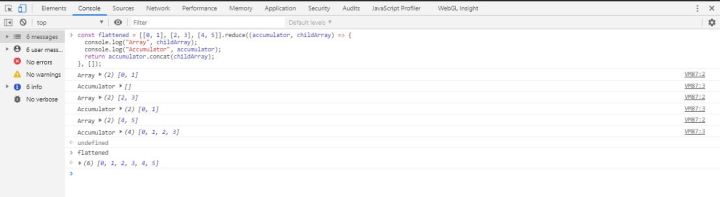
console.log(childArray);Let’s log accumulator and childArray to the console. Adding the code above below the opening curly brace of the reduce function we will have:
const flattend = [
[0,1],[2,3],[4,5],[6,7]
].reduce( (accumulator, childArray) => {
console.log(accumulator);
console.log(childArray);
return accumulator.concat(childArray)
},[] );Did you notice the return statement in our reduce function? This is because we removed the accumulator. concat function from a single line which implicitly means return in the arrow function to three lines. Let’s add the code block above to our browser console.
Open your chrome browser and press ctrl+shift+i to access the console. We can now see the values of our accumulator and childArray. If we type flattened in our console we get [0,1,2,3,4,5,6,7]

debugger:
Now let’s replace console.log() with debugger.
const flattend = [
[0,1],[2,3],[4,5],[6,7]
].reduce( (accumulator, childArray) => {
debugger
return accumulator.concat(childArray)
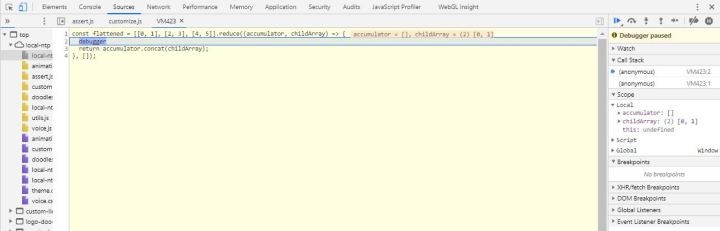
},[] )When the javascript engine in the browser execute the word debugger it stops and show us exactly where it stopped.
In our console, we can see that initially, the accumulator is an empty array and childArray is [0,1].
In our console, we can see that initially, the accumulator is an empty array and childArray is [0,1].
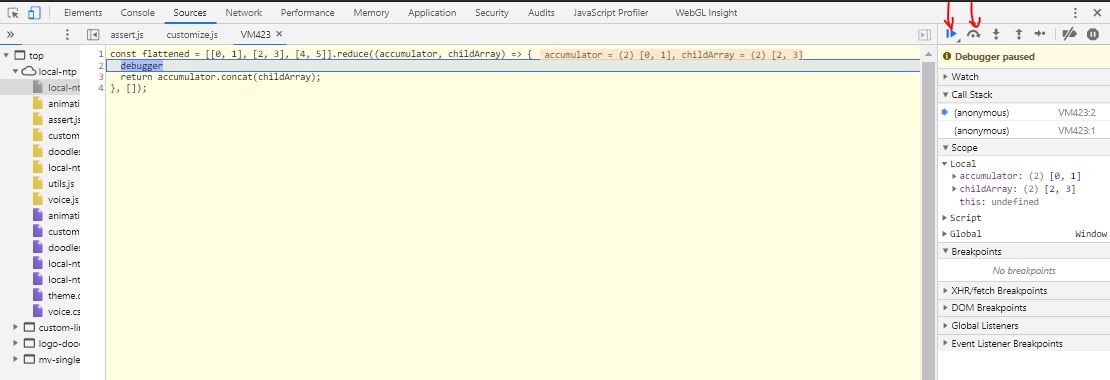
At the top right side of our console, we can see the resume and the stepover button. Let’s click each button and see what happens.
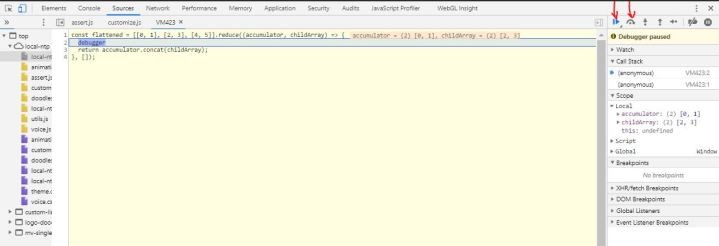
We noticed that when the resume button is clicked the entire piece of code executes and when the step over button is clicked the blue focus indicator skips to the next line. If we continue clicking the stepover button the accumulator becomes [0,1] while the childArray becomes [2,3].
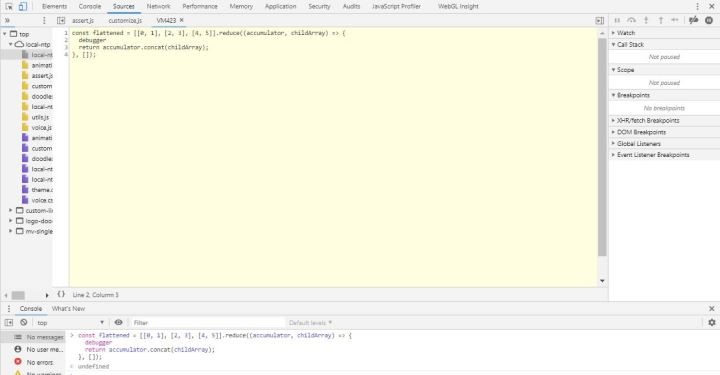
continue clicking till the execution ends and see how the parameters changes.
Conclusion
The debugger allows us to literally go into the function and see what happens step by step. Using console.log and debugger, we were able to understand what a function does and also fix our bugs. If you have any challenge, feel free to drop your questions in the comments below.