
Creating Flipping Cards Using HTML & CSS
In this Article, we will learn how to create, flipping cards using just HTML and CSS. This tutorial assumes you have basic knowledge of HTML and CSS as we won’t go into detail of the introduction of the duo.

Prerequisite·
- Laptop/desktop computer·
- Code editor of your choice — my case PhpStorm·
- Attention
File Structure
In this tutorial, we are going to maintain the following folder structure
├── html-css-flipping-cards
├── css
├── style.css
├── img
├── html-css-flipping-card-1.png
├── html-css-flipping-card-2.png
├── html-css-flipping-card-3.png
├── index.htmlIn order to build our flipping cards, we will maintain the above folder structure.
· css-folder this folder is where we the stylesheet for the project resides, although we would have left it at the root level but is wise to maintain a good folder structure irrespective of the project.
· img-folder this folder is where images of our flipping cards will reside as seen on the screenshot above.
· index.html-file this is the starter file for our project once you open the “html-css-flipping-cards”folder in your webroot directory, it will fire up the project.
Setting the folder structure creating the files needed
Step 1:
In your webroot directory, create a folder called “html-css-flipping-cards”.
Step 2:
Open the folder you just created and create two new folders CSS and IMG respectively. Open the CSS folder and create a new file called style.css, this is the stylesheet for the project, we will make use of it as we progress.
Step 3:
Create index.html in the root level of the “html-css-flipping-cards” you just created.
Building the HTML Markup
In this tutorial we will maintain the BEM naming convention for our CSS classes, The BEM approach ensures you write easily maintainable code, using proper naming will ensure changes in future design is achieved swiftly.
Open Index.html, paste the flowing code.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>HTML & CSS flipping cards</title>
<link href="https://fonts.googleapis.com/css?family=Rubik&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
</body>
</html> You noticed I added the link to the CSS file like so: <link rel=”stylesheet” href=”css/style.css”>, I am also using a google web font: <link href=”https://fonts.googleapis.com/css?family=Rubik&display=swap" rel=”stylesheet”> the google web font is called Rebuk.
Copy the code below, paste it under the opening body tag: <body> to create the HTML Markup needed to create the flipping card.
<section class="flipping-cards">
<div class="flipping-card-wrapper">
<div class="flipping-card-item-wrapper">
<div class="flipping-card-item-side flipping-card-item-side-front">
<img src="/img/html-css-flipping-card-1.png" alt="" class="flipping-card-item-img">
</div>
<div class="flipping-card-item-side flipping-card-item-side-back">
<div class="flipping-card-back-wrapper">
<p>Hello I am learning how to create flipping cards using HTML & CSS, will you mind joining me?</p>
<button class="flipping-card-back-wrapper__btn">Read More</button>
</div>
</div>
</div>
</div>
<p class="copyright">© 2020, all rights reserved, designed by: Emmanuel Etukudo</p>
</section>I am using the default HTML section tag “<section>…</section>” to wrap the flipping cards.
The ”.flipping-cards”class is used to wrap the entire section.
The “.flipping-card-wrapper”class wraps the flipping cards siblings.
The “.flipping-card-item-wrapper”class wraps both the back and front views of the cards.
The “.flipping-card-item-side” class ensures both sides of the cards are the same size.
The “.flipping-card-item-side-front” class applies different CSS properties to the front view of the card while the “.flipping-card-item-side-front” handles the back view of the card.
Let’s write some CSS code
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}This will initially set all default margins and padding to zero.
Next, we have to style the section, write CSS code to style the flipping card using the CSS classes you created when we were creating the markup.
Copy-paste the following code below the code block above.
/* style for flipping card starts here */
.flipping-cards{
margin-top: -3rem;
padding: 2rem 0;
background-image: linear-gradient(to left bottom, #ffa41b, #ff5151);
font-family: 'Rubik', sans-serif;
}
.flipping-card-wrapper{
padding: 2rem;
margin: 2rem;
display: flex;
flex-direction: row;
flex-wrap: wrap;
align-content: center;
}
.flipping-card-item-wrapper{
perspective: 150rem;
position: relative;
width: 340px;
height: 400px;
margin: 1rem;
}
.flipping-card-item-side{
position: absolute;
top: 0;
left: 0;
backface-visibility: hidden;
margin: 1.5rem;
width: 100%;
height: 100%;
background-position: center;
background-color: #ffffff;
box-shadow: 0 .5rem .5rem rgba(0, 0, 0, 0.18);
transition: all 1s;
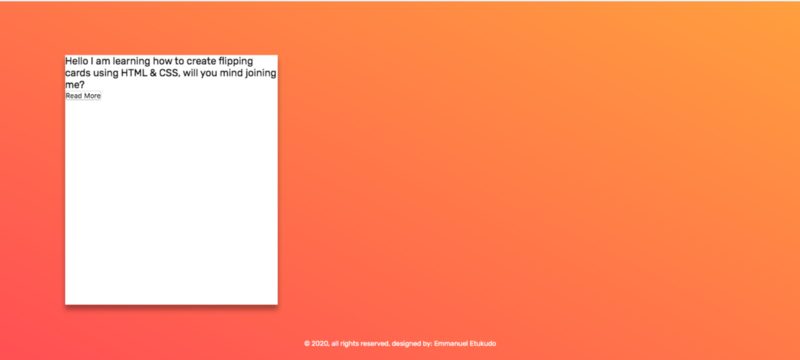
}The result from the above code should look like the screenshot below, it looks horrible right? Don’t worry we will tidy things up in the upcoming sections.

Some CSS selectors you should take note of, First of all, have added this block “background-image: linear-gradient(to left bottom, #ffa41b, #ff5151);” to create a nice looking gradient for the flipping card section background.
Secondly, I have added this block “backface-visibility: hidden;” to ensure the reverse of the card remains hidden by default.
Lastly, I added the “box-shadow”to create a subtle shadow for the card item.
Next, let’s make our UI look more amazing, copy-paste the code below the previous CSS code you have written above.
.flipping-card-item-side-back{
color: #000;
transform: rotateY(180deg);
}
.flipping-card-item-wrapper:hover .flipping-card-item-side-front{
transform: rotateY(-180deg);
}
.flipping-card-item-wrapper:hover .flipping-card-item-side-back{
transform: rotateY(0);
}
.flipping-card-item-img{
width: 100%;
height: 100%;
background-size: cover;
background-blend-mode: color;
}
.flipping-card-back-wrapper{
font-weight: 200;
position: relative;
top: 25%;
left: 0;
margin: 2rem;
text-align: center;
}
.flipping-card-back-wrapper__btn {
margin-top: 2rem;
padding: .7rem;
text-align: center;
color: #ffffff;
border: 0;
background-image: linear-gradient(to right bottom, #ffa41b, #ff5151);
transition: all .5s;
}
.flipping-card-back-wrapper__btn:hover {
background-image: none;
color: #ffa41b;
border: 1px solid #ffa41b;
}
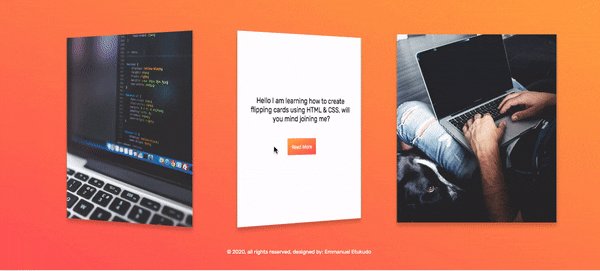
You noticed I set the “.flipping-card-item-side-back”default state to”transform: rotateY(180deg);” this will ensure the reverse of the card is rotated in Y axis by default, and with the “backface-visibility: hidden;” property, it will remain hidden until hover.
So literary the whole trick happens within this block.
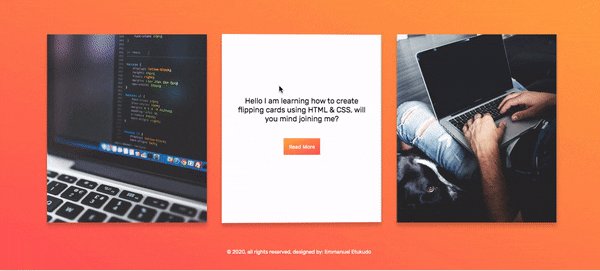
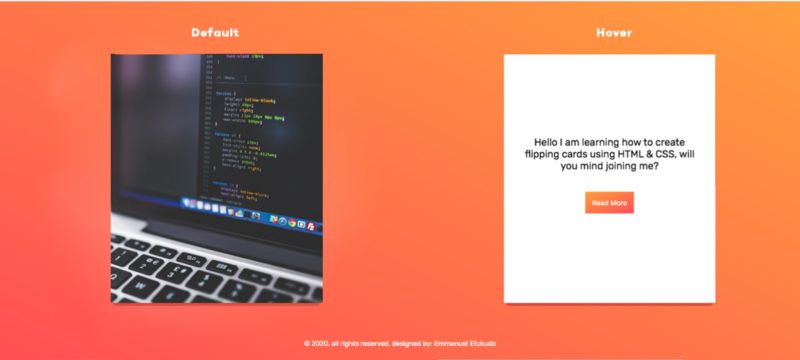
The result should be like the screenshot below. If you have followed this tutorial up to this point, congratulations in advance, you are almost there.

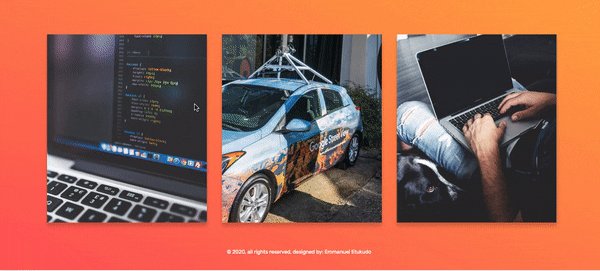
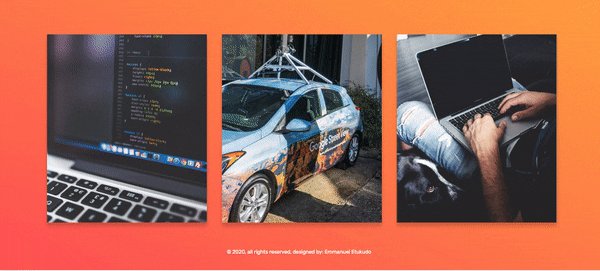
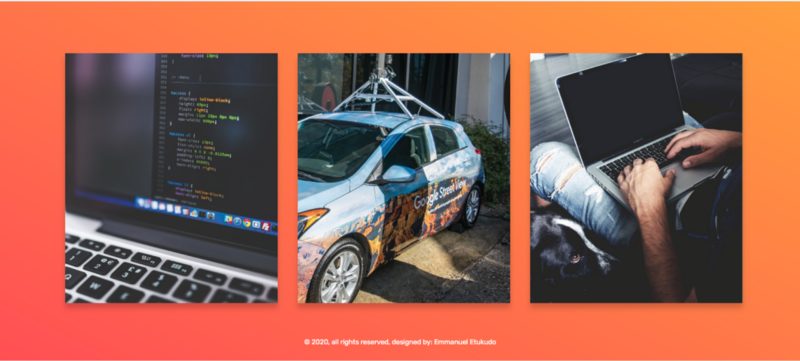
To achieve the final result as the gif image you saw at the beginning of this tutorial you have to ensure you add three images with width: 340px; and height: 400px respectively, the result should look like the screenshot below.
Please refer to the sample code section to get the complete code for both the HTML & CSS.

Final Code
index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>html-css-flipping-cards</title>
<link href="https://fonts.googleapis.com/css?family=Rubik&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<section class="flipping-cards">
<div class="flipping-card-wrapper">
<div class="flipping-card-item-wrapper">
<div class="flipping-card-item-side flipping-card-item-side-front">
<img src="/img/html-css-flipping-card-1.png" alt="" class="flipping-card-item-img">
</div>
<div class="flipping-card-item-side flipping-card-item-side-back">
<div class="flipping-card-back-wrapper">
<p>Hello I am learning how to create flipping cards using HTML & CSS, will you mind joining me?</p>
<button class="flipping-card-back-wrapper__btn">Read More</button>
</div>
</div>
</div>
<div class="flipping-card-item-wrapper">
<div class="flipping-card-item-side flipping-card-item-side-front">
<img src="/img/html-css-flipping-card-2.png" alt="" class="flipping-card-item-img">
</div>
<div class="flipping-card-item-side flipping-card-item-side-back">
<div class="flipping-card-back-wrapper">
<p>Hello I am learning how to create flipping cards using HTML & CSS, will you mind joining me?</p>
<button class="flipping-card-back-wrapper__btn">Read More</button>
</div>
</div>
</div>
<div class="flipping-card-item-wrapper">
<div class="flipping-card-item-side flipping-card-item-side-front">
<img src="/img/html-css-flipping-card-3.png" alt="" class="flipping-card-item-img">
</div>
<div class="flipping-card-item-side flipping-card-item-side-back">
<div class="flipping-card-back-wrapper">
<p>Hello I am learning how to create flipping cards using HTML & CSS, will you mind joining me?</p>
<button class="flipping-card-back-wrapper__btn">Read More</button>
</div>
</div>
</div>
</div>
<p class="copyright">© 2020, all rights reserved, designed by: Emmanuel Etukudo</p>
</section>
</body>
</html>css/style.css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* style for flipping card starts here */
.flipping-cards{
margin-top: -3rem;
padding: 2rem 0;
background-image: linear-gradient(to left bottom, #ffa41b, #ff5151);
font-family: 'Rubik', sans-serif;
}
.flipping-card-wrapper{
padding: 2rem;
margin: 2rem;
display: flex;
flex-direction: row;
flex-wrap: wrap;
align-content: center;
}
.flipping-card-item-wrapper{
perspective: 150rem;
position: relative;
width: 340px;
height: 400px;
margin: 1rem;
}
.flipping-card-item-side{
position: absolute;
top: 0;
left: 0;
backface-visibility: hidden;
margin: 1.5rem;
width: 100%;
height: 100%;
background-position: center;
background-color: #ffffff;
box-shadow: 0 .5rem .5rem rgba(0, 0, 0, 0.18);
transition: all 1s;
}
.flipping-card-item-side-back{
color: #000;
transform: rotateY(180deg);
}
.flipping-card-item-wrapper:hover .flipping-card-item-side-front{
transform: rotateY(-180deg);
}
.flipping-card-item-wrapper:hover .flipping-card-item-side-back{
transform: rotateY(0);
}
.flipping-card-item-img{
width: 100%;
height: 100%;
background-size: cover;
background-blend-mode: color;
}
.flipping-card-back-wrapper{
font-weight: 200;
position: relative;
top: 25%;
left: 0;
margin: 2rem;
text-align: center;
}
.flipping-card-back-wrapper__btn {
margin-top: 2rem;
padding: .7rem;
text-align: center;
color: #ffffff;
border: 0;
background-image: linear-gradient(to right bottom, #ffa41b, #ff5151);
transition: all .5s;
}
.flipping-card-back-wrapper__btn:hover {
background-image: none;
color: #ffa41b;
border: 1px solid #ffa41b;
}
.copyright{
font-size: 11px;
color: #ffffff;
text-align: center;
}Conclusion
This is all about how to create flipping cards using HTML and CSS. Thank you for reading. I wish you success as you advance your career. If you had fun reading this article, please share with your co-workers. Don’t forget to leave your comments below.
