
Center Widget Horizontally In Flutter
Posted on: March 05, 2021 by Jatin Hemnani
In this article, you will learn How To Center A Widget Horizontally.
Creating Widgets
Scaffold(
backgroundColor: Color(0xffff6b81),
appBar: AppBar(
title: Text(
'Home',
),
centerTitle: true,
),
body: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
width: 150,
height: 150,
color: Colors.purple,
)
],
),
);Here, you have a Scaffold with Row widget which you will use to center a widget. There is a property i.e mainAxisAlignment and this property takes the MainAxisAlignment function.
mainAxisAlignment: MainAxisAlignment.center,To center a widget you can use MainAxisAlignment.center method. And in this way, you can center any widget.
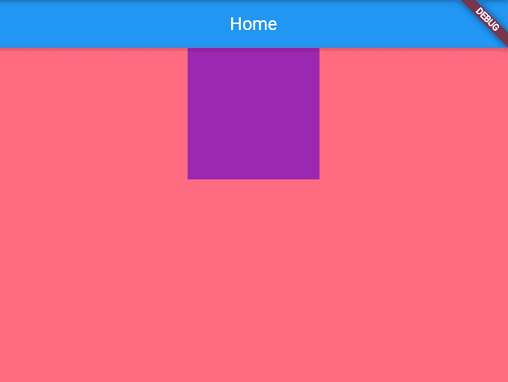
Result
Share on social media
//