
Bind Value In Svelte – Code Example
Posted on: February 18, 2021 by Jatin Hemnani
In Svelte binding works differently and it’s two-way binding. In Svelte you don’t need any function or method to handle the input event as we do in React.
<script>
let name=''
</script>
<input type=text bind:value={name} placeholder="Enter Name" />
<h2>
Your Name is {name}
</h2>Here we have a variable as name with an empty string and in HTML we have <input> with bind of the variable name and that’s it. You have now successfully bind the value to the input.
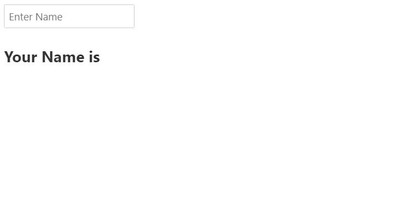
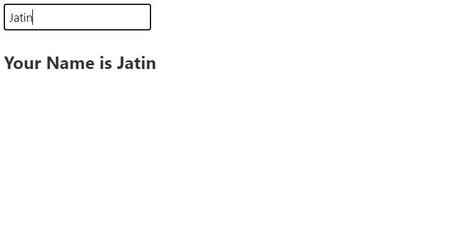
Result Of Above Code
1.
Share on social media
//