
Adding Rounded Containers In Flutter
In this article, you will learn How To Add Rounded Containers or Corners to Widgets In Flutter.
Import Material Package
import 'package:flutter/material.dart';
We will first import the Material Package from Flutter in order to add material design to our Flutter App.
Adding Material App To the main function
void main() {
runApp(MyApp());
}Here we have created the main function which is necessary in order to run our Dart code.
Creating Scaffold
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Home'),
centerTitle: true,
),
body: Home(),
));
}
}Above we have a State Less Widget which has a Scaffold widget to show our Material Design-like App Bar. And we have assigned the body to the Home() widget which we will create below.
Creating Home Widget
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ClipReact(
borderRadius: BorderRadius.circular(40),
child: Container(
height: 300,
width: 300,
color: Colors.red,
),
);
}
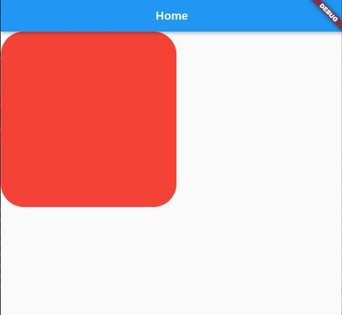
}Now we have a Home widget with two widgets nested. ClipReact() widget also acts as a Container widget if you want rounded corners for your child widget and in our case, we need our child widget to have Rounded Corners.
ClipReact has a property borderRadius to give border-radius to your child widget and it takes the BorderRadius method and in order to get rounded corners, we can do it by BorderRadius.circular(40). You can choose the amount according to your need.